この記事では、開発したIonicアプリをAppStoreに公開するために必要なことをまとめました。
ほぼほぼ自分用ですが、IonicCLIを利用する場所以外は一般的なアプリを公開する流れになっているので、自分の作成したアプリをAppStoreに公開したいという方の参考になれば幸いです。
目次
AppStoreでアプリを公開する上で必要なもの
まず、iosアプリの公開をするにはまずAppleDevelopperProgramに登録する必要性があります。
金額は年間11800円+消費税

辛いですがここは我慢。
AppleDevelopperProgram
購入の処理には最大で48時間かかるので気長に待ちましょう。
そのほかにも必要なものはありますが、それらはアプリ側で用意するものです。
例えば、アプリのアイコンなどです。
Ionicの場合は標準でresources配下に用意されています。
アイコンは自分のアプリの顔なのでこだわった方がいいとのことですので、かっこよく作って差し替えてください。
寸法
icon.png 1024×1024
splash.png 2048×2048
それらの用意が終わったら、Xcode/Apple Developer Member Center/iTunesConnectでの作業にうつります。
ですが、その前にアプリ公開の流れについて抑えておきましょう。
アプリ公開の流れ
Request a development certificate. 開発用の署名をリクエストする
Add your device to the portal. ポータル(現在は名称が変更されている模様)にアプリケーションを実行する対象デバイスを追加
Code sign your app. 開発中の対象となるアプリケーションを署名に含める
generate provisioning file. プロビジョニングプロファイルを作成
Launch your app on the device Xcodeを経由して対象のデバイスにアプリケーションを転送
出典 [iOS 7] アプリ開発入門 1からはじめるiOS7 – プロビジョニングプロファイルの作り方
当記事では作業する場所ごとにやるべきことを書いていきます。
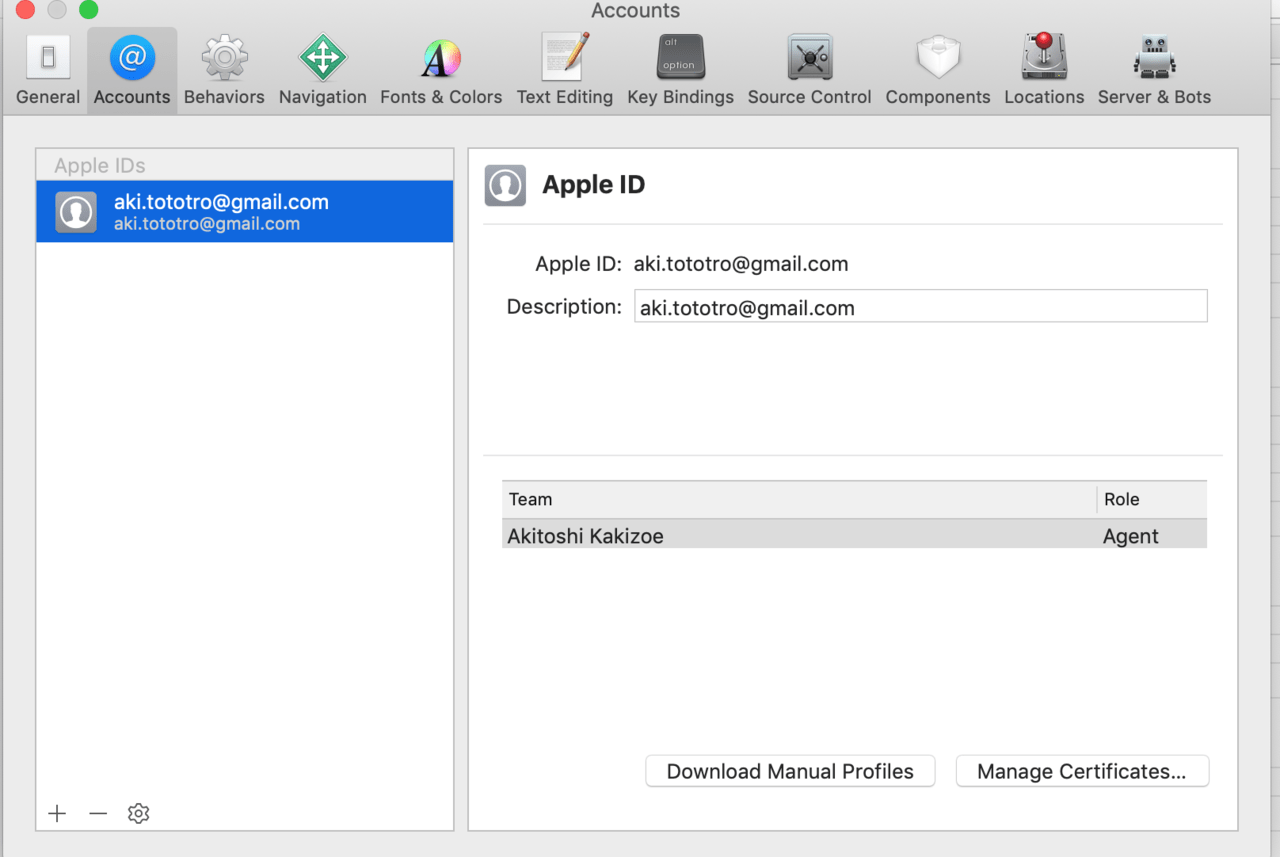
Xcodeで開発者アカウント(署名)を追加
署名ファイルは開発者ごとに必要なのでxcode 設定 アカウントからアカウントを追加する。
Xcode/preferences/account

web(従来の方法)
開発者Appleアカウントとリリース作業をするMacの機体を紐付け、認証させるために必要
https://qiita.com/knife0125/items/97de5c661e484e2c2019
キーチェーンアクセス>証明証アシスタント>証明書を要求
iOS Distribution (App Store and Ad Hoc)
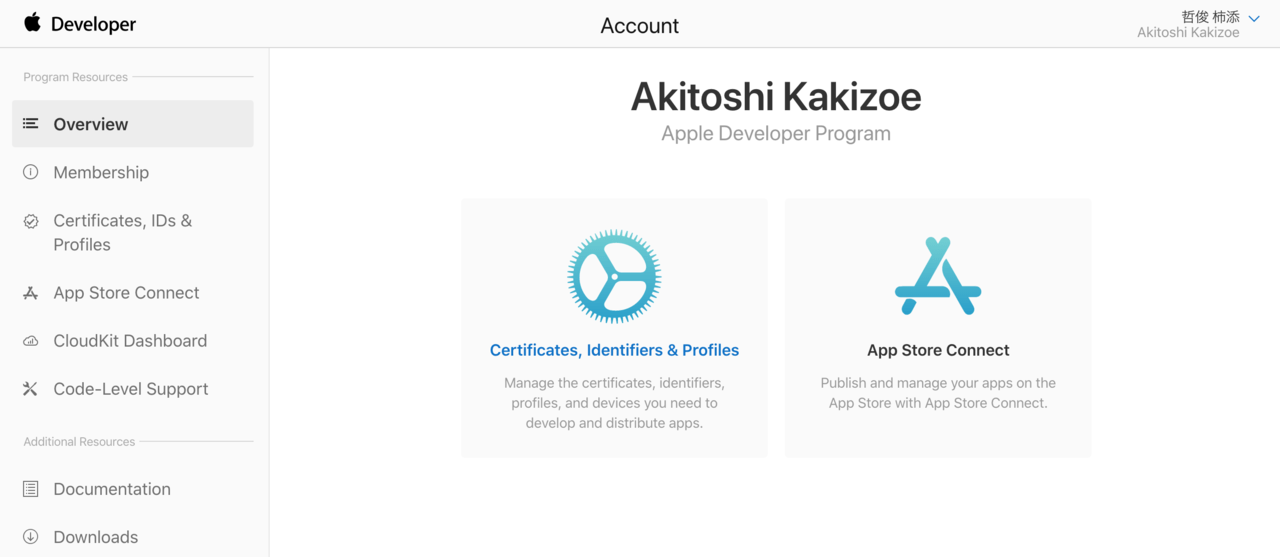
AppleDevelopper Member Centerでの作業
Certificates, Identifiers & Profilesを選択

Certificates,Identifiers,devices,profilesが必要なのでそれらを埋めていきましょう。
Certificates
開発用のPCを紐付ける作業を行います。
Certificatesを行うためには事前にキーチェーンアクセスを利用する必要性があるのでまずはそちらで作業をしていきましょう。
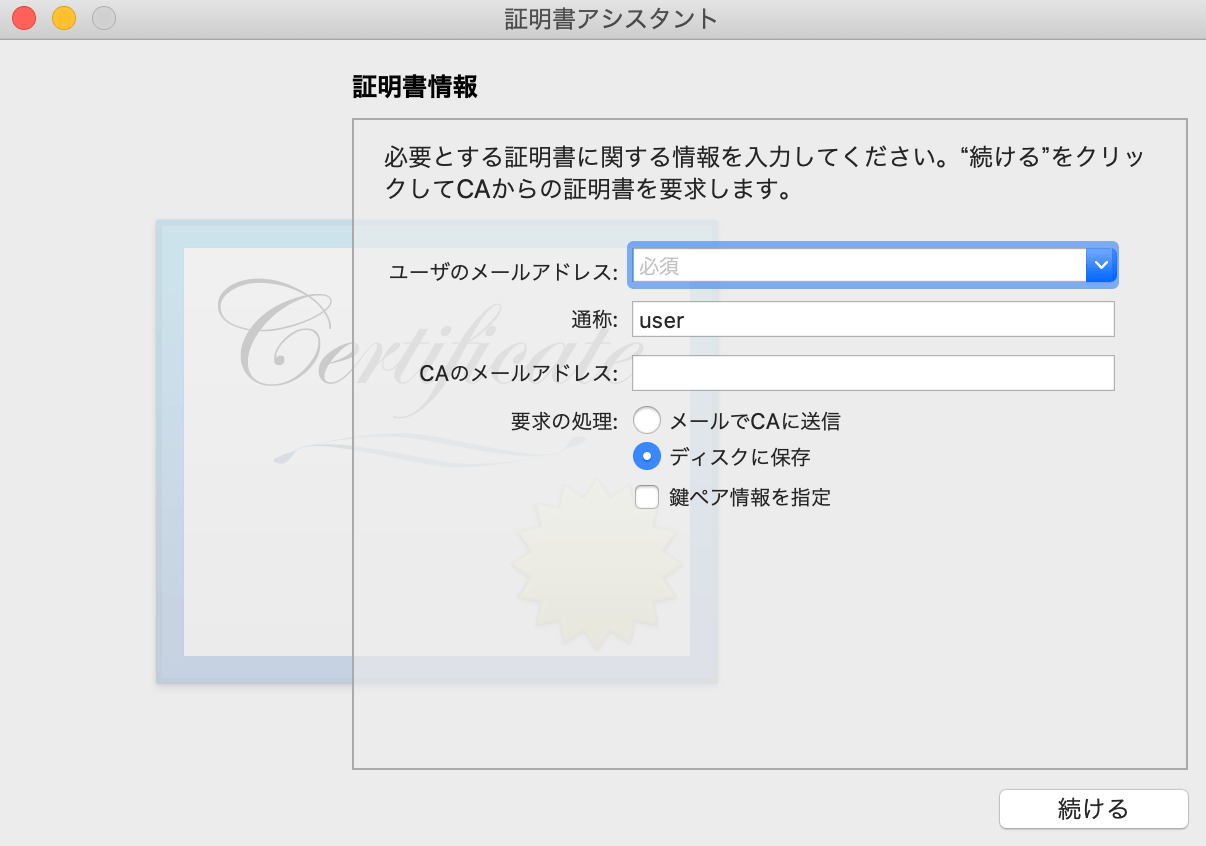
キーチェーンアクセス
キーチェーンアクセス/証明書アシスタント/認証局に証明書を要求を選択

メールアドレスを入力してディスクに保存してください。
次にAppleDeveloper Member Centerに戻りましょう。
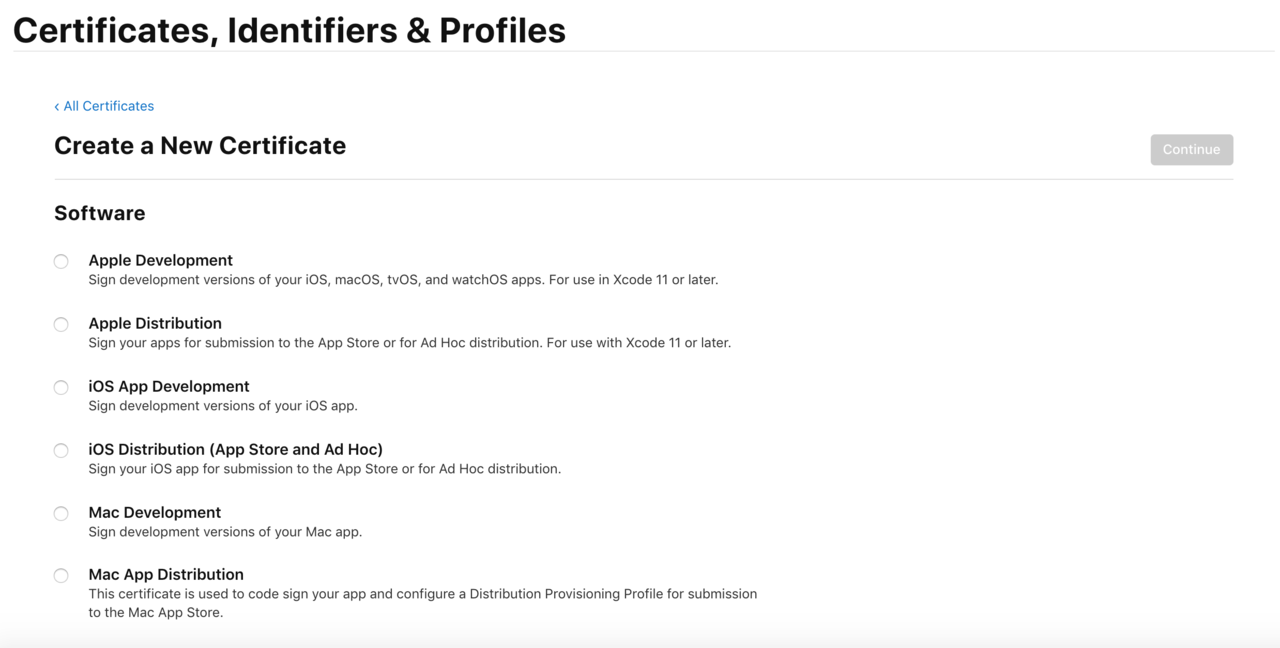
CreateCertificate
Create certificateを押すと以下のような画面が出ると思いますので、今回は公開用のiOS Distribution (App Store and Ad Hoc)を選択してください。
開発用の場合はiOS App Developmentを選択するようです。

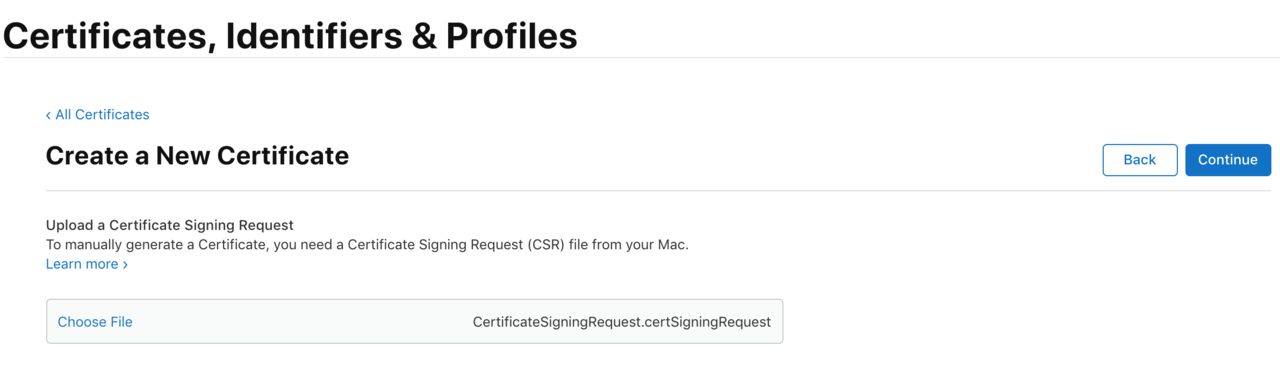
次にChoose fileで先ほど作成したものをUploadして、最後にDownloadを押しましょう。
All certificatesを選択して戻ると、certificatesが登録されているのがわかります。
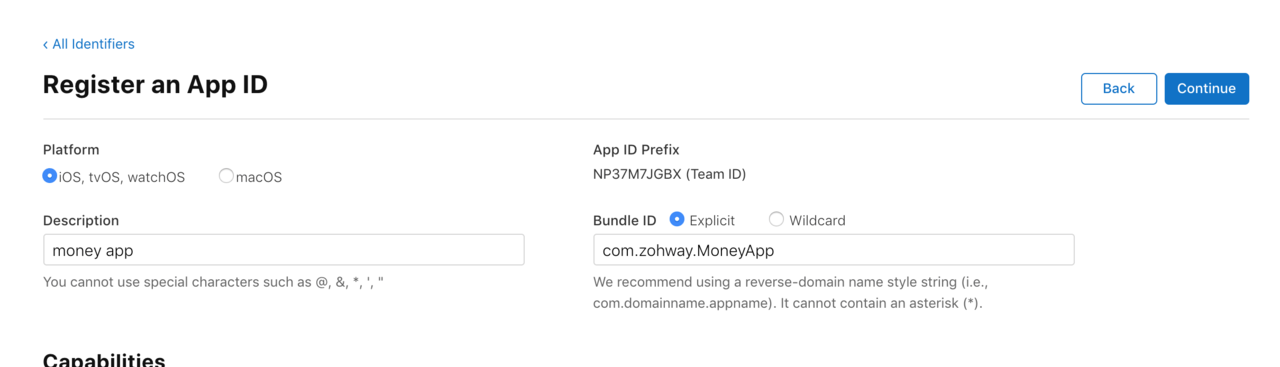
Identifiers
IdentifiersはAppStoreとの連携を行います。
Certificates, Identifiers & ProfilesからIdentifiersを選択してください。

descriptionにはそのアプリの説明を。
そして、バンドルID(アプリを識別するためのID)には明示的なアプリの識別子を登録してください。
バンドルIDはリバースドメインで作成するのが推奨されています。
プロビジョニングファイルの作成
Provisioning ProfileはApp ID/Certificate/デバイスを連携させる役割を持ちます。
Profilesをクリックして進見ます。
まずは、Distribution
Ad Hocを選択します。
次に先ほど作成したIdentifierを選択できるのでそれを選んでください。
リバースドメイン推奨です。
例
com.yourcompany.appname
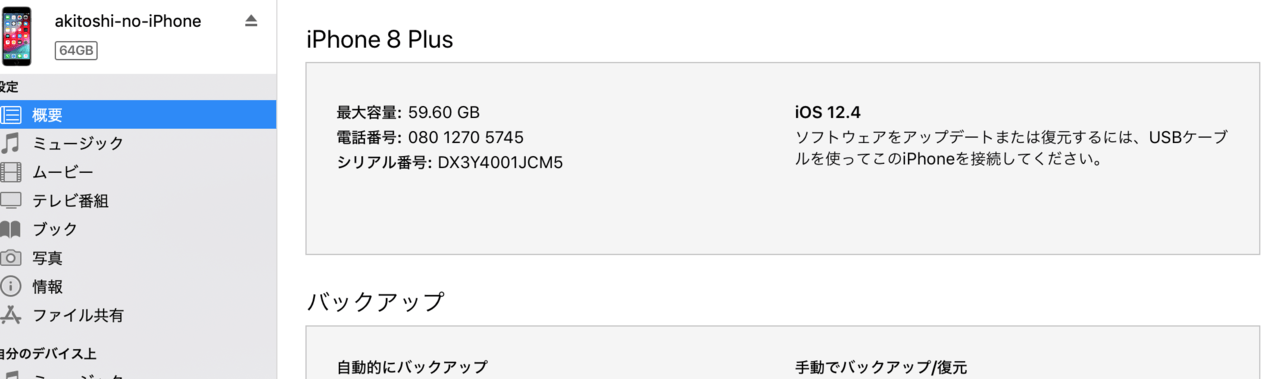
devices
テストをするIphoneを登録します。
必要なものはUDIDと端末名でItunesから確認することができます。
のでライトニングケーブルでMacに接続してください。
端末名は以下の場合akitoshi-no-iPhone
UDIDはシリアル番号をクリックすることで表示されます。

Register an App IDから登録
app store connect my appから

iTunesConnect
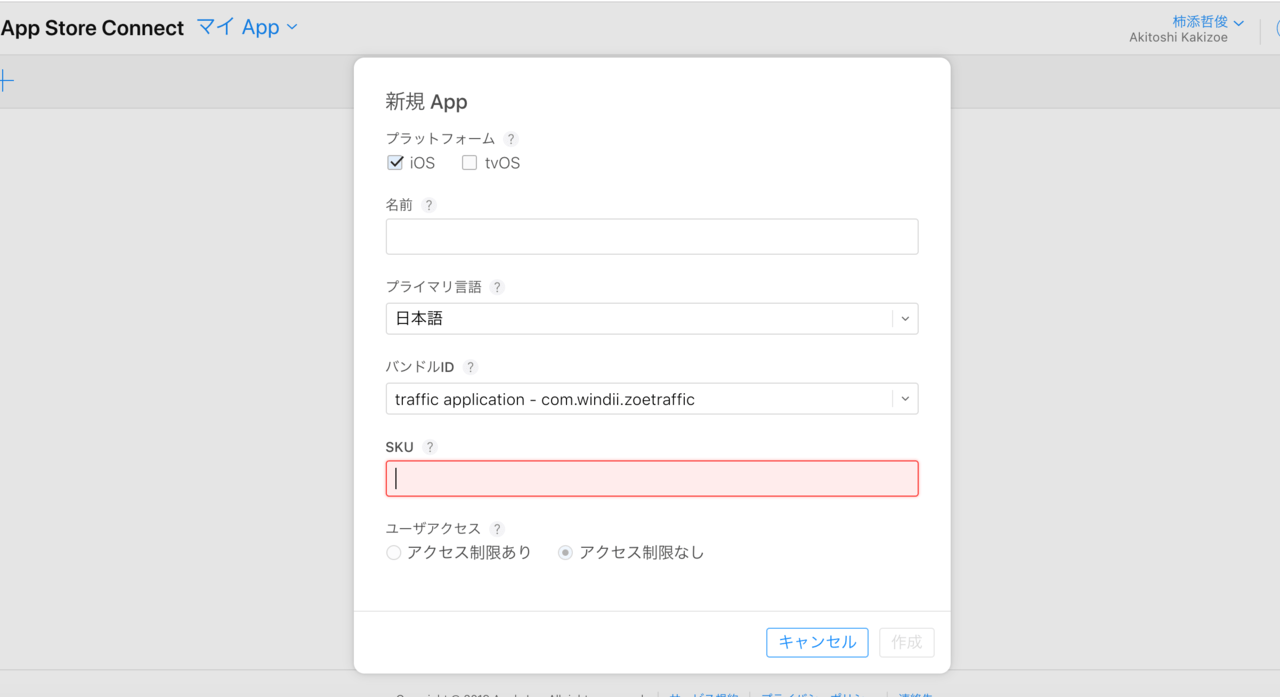
アプリを作成します。
iTunes Connectにアクセスしてください。
+NewAPPを選択
メンバーセンター内で以前に作成したバンドルID(Identifier)を選択できるようになっているのでそれを選択すれば準備は完了です。
sku
ユーザには表示されない内部トラッキング用に App に与える一意の ID。SKU には英数文字、ハイフン、ピリオド、アンダースコアを使用できますが、ハイフン、ピリオド、およびアンダースコアを先頭に使用することはできません。アカウントに App を追加した後は、SKU を変更できません。
作成完了後、カテゴリやプライバシーポリシーURLなどのフィールドを設定する必要があります。
ここからはアプリ内での作業とXcodeでの作業になります。
まずは、iOS Testflightプログラムにアプリをアップロードしましょう。
ここからはIonic独自のものが多くなります。
iOS Testflightプログラムにアプリをアップロード
- アプリのバージョンをローカルに設定
- アプリを構築
- Xcodeからアプリをアーカイブ
- アーティファクト(* .ipa)をApp Storeにアップロード
- App Store Connect内でテストするビルドバージョンを選択
アプリのバージョンをローカルに設定 config.xmlの編集
プロジェクト内 config.xmlに既存であるはずですが、confi.xmlに必要なものを記載
- バンドルID
- アプリのバージョン
- アプリの名前
IDを先ほど作成したIdentidierと統一してください。
例
<widget id="com.devdactic.book-ap" version="1.0.0">
<name>Devdactic</name>
Ionic CLIでアプリのビルド
次にCLI先生の神の一手です。ワンコマンド
ionic cordova build ios --release
platforms/ios配下にappがビルドされる
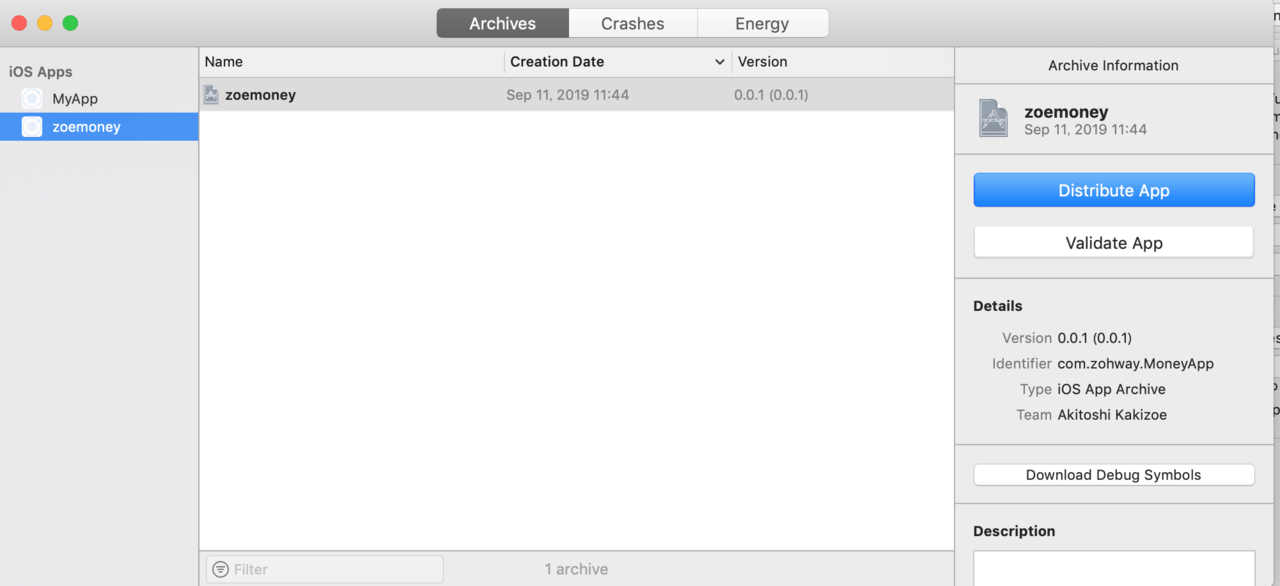
Xcodeからアプリをアーカイブ
finderからappの.xcodeprojファイルを開く。
product archiveよりアプリをarchive
エラーが起きますが。
この記事により解決
https://qiita.com/umi_mori/items/1ffe2d56ad97e64cbac0
アプリをapplestoreにアップロード
DistributeAppを選択

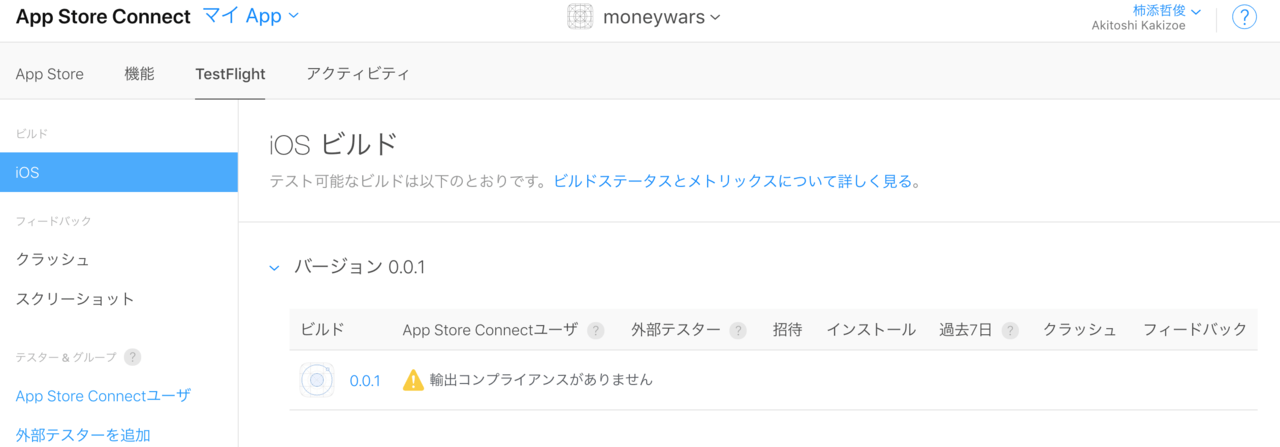
TestFlightアプリでテスト
myapp testflightに移動
輸出可能コンプライアンスがありませんとなるのでアプリのアイコンボタンをクリックし、輸出コンプライアンス情報を選択。
そのあと、内部テストを開始を押すと提出準備が完了し、テストができるようになる。

App Store Connectユーザを追加より自身のメールアドレスを選択し、iphoneでtestflightアプリをダウンロード。
mailアドレスに届いた招待リンクを踏むとテストができる。
審査
あとはIOSappの部分をみて、必要なものを入れて審査へ提出するのみ。
最後に
IOSアプリの公開は初めてなので、間違っている点等ありましたらコメントなどで教えていただけるとありがたいです。
作成したアプリが公開したいほどのクオリティーではない&ちょっとしたエラーが出ているので初アップはぼちぼちやろうと思います。
WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
この記事へのコメントはありません。