
目次
はじめに
本記事では、Laravelのルーティングとは何かをわかりやすく解説します。
初心者の方でもLaravelの動作環境を簡単に作れるWINDIIオリジナルのソースコードを用意したので、実際に動かして学ぶとより深く理解できるようになります!
以下の記事を参考にご活用ください。

ルーティング(Routing)ってなに?
突然ですが、皆さんはルーティングと聞いて何を思い浮かべますか?
おそらく日常会話ではルーティングという言葉を使うことはないので、イメージできない人も多いかもしれません。
しかし、ルート(Route)という言葉はどうでしょうか?
例えばカーナビでルート案内という時のルートです。
おそらく皆さんも馴染み深いでしょう。
ルートというのは経路という意味です。
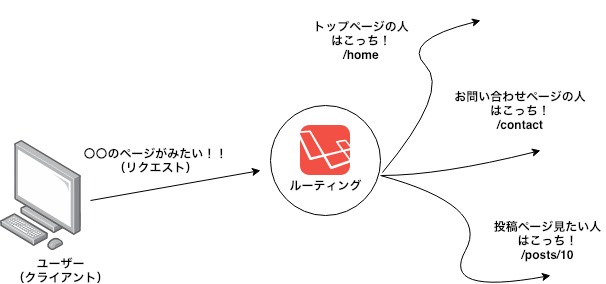
ルーティングという言葉に戻ると、ルーティングとは経路を決定するもの、要するに道案内をするものです。
それでは何を道案内するかというと、ユーザからのリクエストです。

例えば、ユーザから「〇〇のページが見たい!」というリクエストを受け取ったら、「〇〇の処理を実行する」と言ったような一連の経路を決めるのがルーティングの役割です。
少しはルーティングについてのイメージがついたと思うので、次の章では実際にルーティングを定義して見ましょう!
ルーティングを使ってみる
それではさっそく、ルーティングを定義してみましょう。
ルーティングは、
routes/web.php
で定義します。
Route::get('hello', function () {
return 'Hello World';
});
具体的な意味は後々解説するので、とりあえずブラウザを開いてhttp://localhost:8000/helloをアドレスバーに打ち込んで見ましょう。

Hello World と表示されているのが確認できると思います。
Laravelのルーティングの文法
それでは、先ほど書いたソースコードの仕組みを解説していきます。
先ほど書いたルーティングの定義は以下のような形で一般化できます。
Route::get($url, $callback);
それでは、一つずつ分解して見ていきましょう。
Route
Routeとは、ルーティングを定義するためにLaravelに用意されているクラスです。
get、post、put、patch、deleteと言ったメソッドを持っており、HTTPリクエストのGET、POST、PUT、PATCH、DELETEに対応しています。
| HTTPリクエスト | Route |
|---|---|
| GET | Route::get($url, $callback) |
| POST | Route::post($url, $callback) |
| PUT | Route::put($url, $callback) |
| DELETE | Route::delete($url, $callback) |
例に示した場合ですと、getを使っているので、GETリクエストに対応しています。
URL
URLとは、皆さんご存知の通り、アドレスのことです。
先ほどhttp://localhost:8000/hello にアクセスしましたが、$urlの部分にはホスト以下のパスを指定します。
例に示した場合ですと、/helloを指定しています。
コールバック(callback)
$callbackの部分には実行したい処理を記述します。
例の場合ですと、以下を指定しています。
function() {
return 'Hello World';
}
まとめると、
ユーザがGETリクエストで /hello にアクセスしてきたとき、Hello Worldという文字列を表示する
というような処理を記述したわけです。
ルートパラメータ
ルーティングの基本の書き方について理解したところで、ルートパラメータという概念を押さえましょう。
例えばブログ投稿システムのようなシステムを作るとします。
/posts/1 のように/posts以下に数字を入れてその数字に応じて投稿を出し分けたいとしましょう。
以下のように記述してみてください。
Route::get('posts/{id}', function ($id) {
return $id.'番のブログ投稿記事';
});
http://localhost:8000/posts/10

このように記述することでurlから必要なパラメータを取り出して表示することができます。
以下のように複数指定することもできます。
Route::get('posts/{postId}/comments/{commentId}', function ($postId, $commentId) {
return $postId.'番のブログ投稿記事の'.$commentId.'番目のコメント';
});
http://localhost:8000/posts/1/comments/10
を開くと以下のように表示されます。

ビューを返す
画面に文字を表示する方法は一通り理解できたと思いますが、実際のアプリケーションを作るときにはこれではさすがに味気なさすぎますよね。
実際のアプリケーションではHTMLで構成されたビューを返すことが多いのでその方法を説明します。
まず resources/views のなかに表示したいHTMLファイルを作成します。
例としてcontact.blade.php という名前で以下のようにするとします。
resources/views/contact.blade.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel</title>
</head>
<body>
<form>
<h1>お問い合わせフォーム</h1>
<div>
<input type="text" placeholder="お名前"/>
</div>
<div>
<textarea placeholder="お問い合わせ内容"></textarea>
</div>
</form>
</body>
</html>
作成できたらroutes/web.php に以下のように記述します。
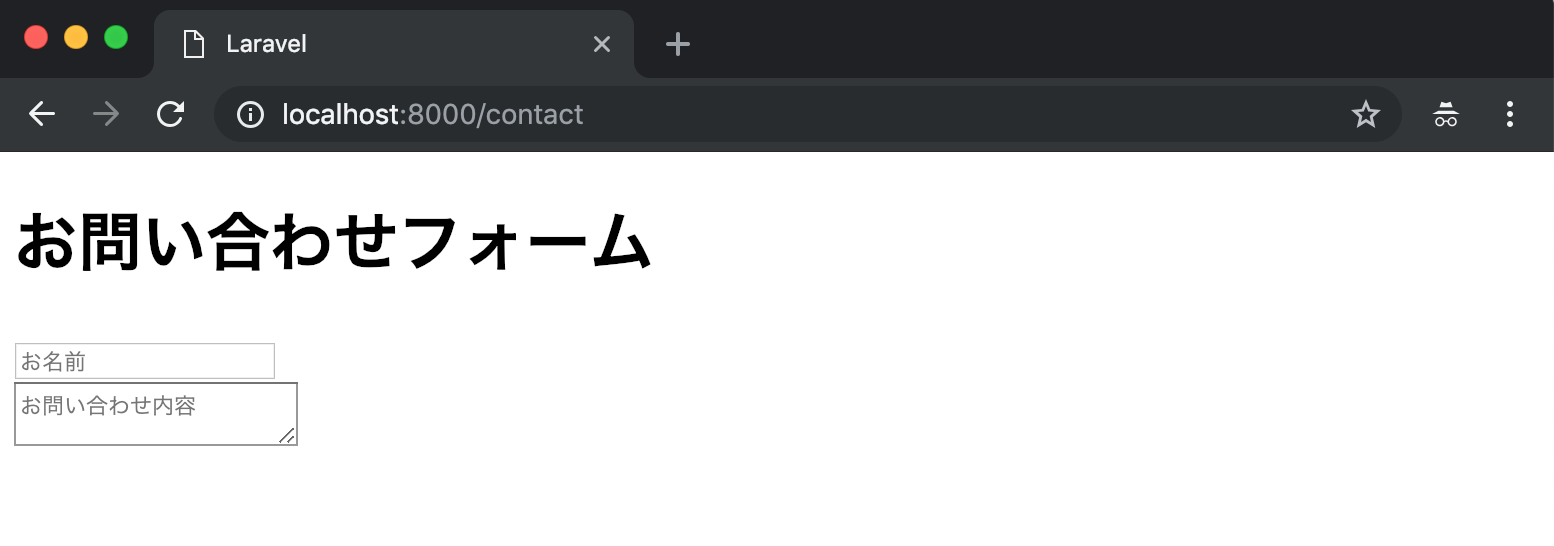
Route::get('/contact', function() {
return view('contact');
});
http://localhost:8000/contact にアクセスしてみましょう。以下のように表示されるはずです。

実際のアプリケーションを作成するときにはCSSできれいにする必要がありますが、ひとまずHTMLを画面に表示する方法は理解できたと思います。
コントローラを指定する
先ほどまでの例はcallbackの部分に関数を指定していましたが、実際はコントローラのアクションと呼ばれるものを指定することが多いです。
コントローラについては[コントローラの記事]で詳しく説明しますが、ひとまず以下の書き方が実際には使われるんだなということを覚えておいてください。
Route::get('/users', 'UserController@index');
〇〇の処理を実行するという部分をコントローラと呼ばれる部分に書いて上のようにルーティングを定義することで、だいぶスッキリするのがわかりますね。
次はコントローラについてです!
WINDII
最新記事 by WINDII (全て見る)
- Canvaが最高すぎる。使い方を完全ガイド【チュートリアルあり】 - 2019年5月14日
- 人気急上昇中のLaravelをはじめよう!【徹底解説】 - 2019年4月23日
- Laravelの認可を理解して実装してみよう! - 2019年3月29日



この記事へのコメントはありません。