
はじめに
本記事では、Laravelのコントローラとは何かをわかりやすく解説します。
以下の記事の続きです。まだ読んでいない方はぜひご一読ください!
初心者の方でもLaravelの動作環境を簡単に作れるWINDIIオリジナルのソースコードを用意したので、実際に動かして学ぶとより深く理解できるようになります!
以下の記事を参考にご活用ください。
Laravelのコントローラってなに?
Laravelのコントローラは、ユーザからのリクエストがルーティングによって振り分けられた後に通る場所で、最終的にビュー(見た目)やデータ(Jsonなど)を返す処理を担当します。
例えばブログシステムの場合を考えてみましょう。
ユーザが投稿IDが10番のブログ記事を見たいとします。
ユーザがhttp://example.com/posts/10 にアクセスすると、Laravelのルーターがブログ投稿関連の処理を担当するコントローラ(PostControllerとします)を見つけ出し、
「投稿IDが10番の投稿をユーザが欲しがってるのでください!」
と依頼します。
コントローラはそれに沿って他の担当者(他の章でご紹介します)に依頼しながら、最終的に投稿IDが10番のビュー(見た目)を生成して返します。
コントローラは、ルーティングの後の具体的な処理の起点と考えるとわかりやすいと思います。
コントローラを作ってみよう
まずはコントローラを作成してみましょう。
以下の処理はWINDIIのLaravel動作環境を使ってる場合実行してください。
docker-compose exec app bash
以下の処理を実行して、Laravelのコントローラを作成します。
php artisan make:controller PostController
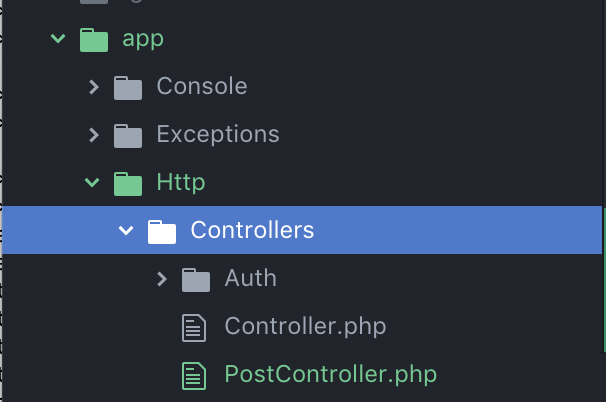
実行完了したら、app/Http/Controllers 以下のディレクトリをみてください。
PostController.phpというファイルが生成されているはずです。

コントローラに限らず、Laravelではあらゆるファイルをコマンドで生成できるようになっているので、積極的に使っていきましょう!
コントローラを書いてみよう
先ほど作成したPostController.php の中身を書いていきます。
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
class PostController extends Controller
{
/**
* 指定された投稿のIDを表示
*
* @param int $id
* @return String
*/
public function show($id)
{
return $id.'番の投稿';
}
}
次にルーティングを定義しましょう。コントローラの処理とルーティングをひもづけるためには以下のようにします。
routes/web.php
Route::get('posts/{id}', 'PostController@show');
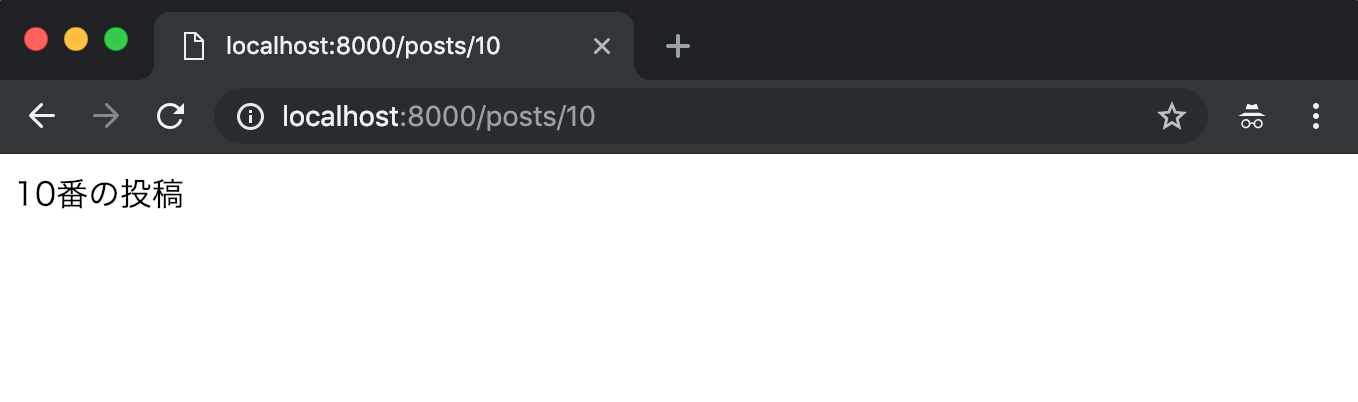
定義し終えたら、http://localhost:8000/posts/10 にアクセスしてみてください。

10番の投稿 と表示されているのがわかります。
ルーティング定義で posts/{id} にGETアクセスがあったときにPostControllerのshowメソッドを呼び出すように定義しています。
そして具体的な処理自体はPostControllerのshowメソッドに記述します。
例の場合では、○番の投稿という文字列を返しているので、ブラウザには10番の投稿と表示されます。
この例ですと、ルーティングで以下のように書いても同じ結果が得られます。
routes/web.php
Route::get('posts/{id}', function($id) {
return $id.'番の投稿';
});
このような単純な例では、わざわざルーティングとコントローラを分けて記述するメリットは少なく思えます。
しかし、実際のアプリケーション開発では、処理が膨大になることも少なくないので、ルーティングとコントローラを分離して見通しよくアプリケーションを実装していくのが大切です。
以上でコントローラについては終わりです。
次の章はBlade(ブレイド)についてです!
WINDII
最新記事 by WINDII (全て見る)
- Canvaが最高すぎる。使い方を完全ガイド【チュートリアルあり】 - 2019年5月14日
- 人気急上昇中のLaravelをはじめよう!【徹底解説】 - 2019年4月23日
- Laravelの認可を理解して実装してみよう! - 2019年3月29日




この記事へのコメントはありません。