今回は、logoや、faviconをsvgで作り直したいと思います。
勿論、コシノジュンコ的なデザインセンスなどは、一切持ち合わせておりませんので、とてもシンプルなものを作成します。
この記事を読むと、SVGの良さとSVGのlogoの作成方法がわかります。
す。
SVGの良さは画質の劣化がないことです。
ロゴを作るときに、png・jpeg形式でロゴを保存すると、拡大縮小した際に画質がどんどん悪くなってしまいますがSVGでは画質の劣化がありません。
目次
SVGとは
SVGは、Scalable Vector Graphicsの略で、拡大縮小しても綺麗に表示される形式で、CSSで色を変えたり、JavaScriptでいじることが出来ます。
色やサイズをCSSで変更して、使い回せるのが素敵なところです٩(๑❛ᴗ❛๑)۶
今回やる事。
現在のLogoが文字と、pngで統一出来ていないので、統一する。
faviconが、ちょっとデザインをしたせいで逆にダサい(かもしれない)ので、シンプルなものに変更する。

体験版illustlatorのインストール
illustlatorや、photoshopは、1週間無料で体験をすることが出来ますので今回は、illustlatorを使用します。
下記のリンクよりイラストレーターをインストールしてください。
illustlator
インストールに10分ほどかかります。
faviconの作成
目標は、mediumlikeなfaviconで、正方形に頭文字が一文字入っているタイプのものを作ることです。
スクショのため画質乱れ
![]()
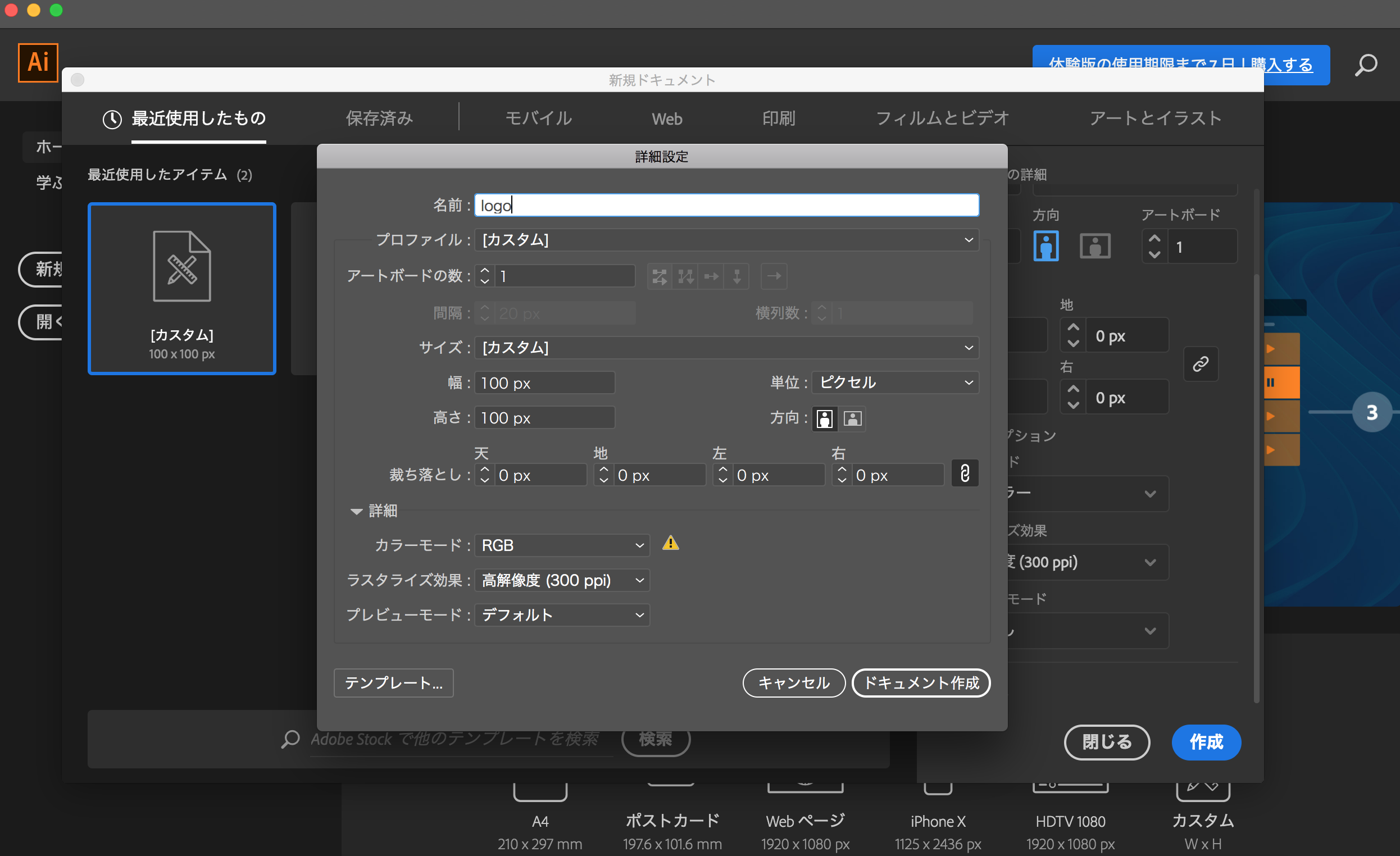
新規作成画面、詳細設定より、以下のように設定をしてください。
ポイントとしては、正方形にしているというところと、RGBにしているところです。

背景色の設定
左サイドバーないの長方形ツールを選択し、アートボードより大きい長方形を作成します。
その後、カラーピッカーでwindiiカラー(買ったテーマそのまま)である#e03f3fを入力してOKボタンを押してください。
文字入れ
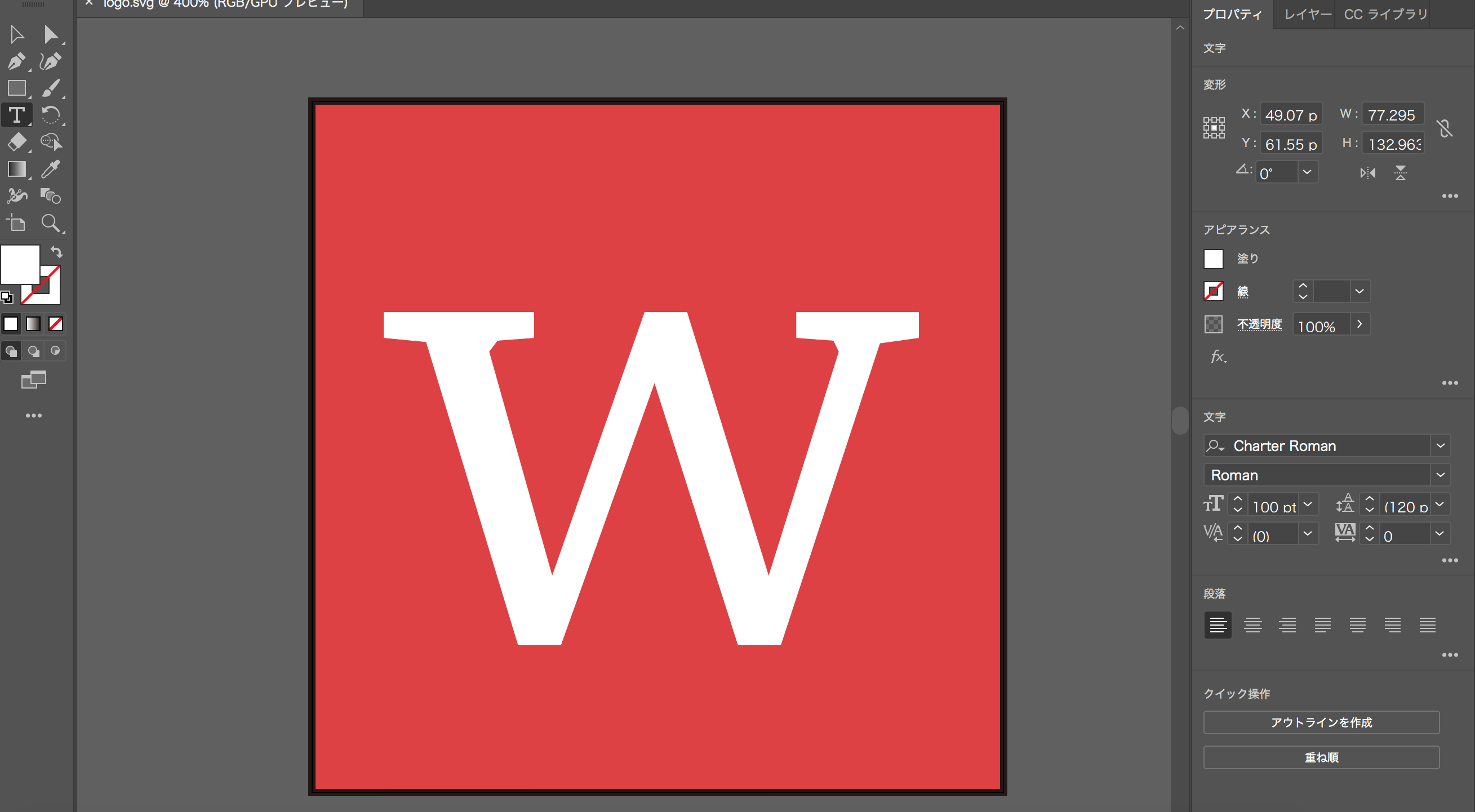
ツールパレットからTを選択して、正方形の中でクリックをして、Wと打ち、文字サイズを100ptに、色を白に変更し、好きなfontを選択します。
mediumで使用しているfontはNoeというもののようですが、illustlatorの標準フォントに搭載されていなかったので、CharterのRomanを使用しました。

faviconをsvg形式で保存
ファイル→別名で保存→ファイル形式でsvgを選択して保存します。
ダウンロードしたsvgファイルを展開するとこのようになっていますので、あとはSVGアップロードするなり、コードを適当な所に貼り付けると利用することが出来ます。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 23.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 100 100" style="enable-background:new 0 0 100 100;" xml:space="preserve">
<style type="text/css">
.st0{fill:#E03F3F;stroke:#231815;stroke-miterlimit:10;}
.st1{fill:#FFFFFF;}
.st2{font-family:'Charter-Roman';}
.st3{font-size:100px;}
.st4{fill:none;}
</style>
<rect x="-19.68" y="-10.23" class="st0" width="153.77" height="136.83"/>
<text transform="matrix(1 0 0 1 10.1838 76.4309)" class="st1 st2 st3">w</text>
<rect x="61.12" y="39.62" class="st4" width="10.1" height="0.33"/>
</svg>
以下の画像が、作成したファビコンの巨大バージョンです。
サイズが変わっても画質が全然悪くなっていないことがわかりますね!
logoのsvgを作成
次に、白文字と、透明背景のlogoを作成します
イラストレーターでは背景に白の色が付いているように見えますが、実は透明です。
なので、白文字でlogoを作成すると、自然と背景透過済みのSVGを利用出来ます。
まずは、横幅300px 縦120pxで、アートボードを作成し、先ほどと同様の手順で、白ロゴを作成してください。
font-sizeは72pxにしました。
svgをcssで操作する。
logoのsvgを展開すると、以下のようなコードになっているので、貼り付けてCSSで操作してみましょう。
<!-- -->
で囲まれている部分は削除してしまって構いません。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 23.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 300 120" style="enable-background:new 0 0 300 120;" xml:space="preserve">
<style type="text/css">
.st0{fill:#FFFFFF;}
.st1{font-family:'Charter-Roman';}
.st2{font-size:72px;}
.st3{fill:none;}
</style>
<text transform="matrix(1 0 0 1 19.9844 88.1886)" class="st0 st1 st2">WINDII</text>
<rect x="92.24" y="46.15" class="st3" width="24.63" height="2.93"/>
<rect x="7.35" y="47.01" class="st3" width="245.32" height="7.82"/>
</svg>
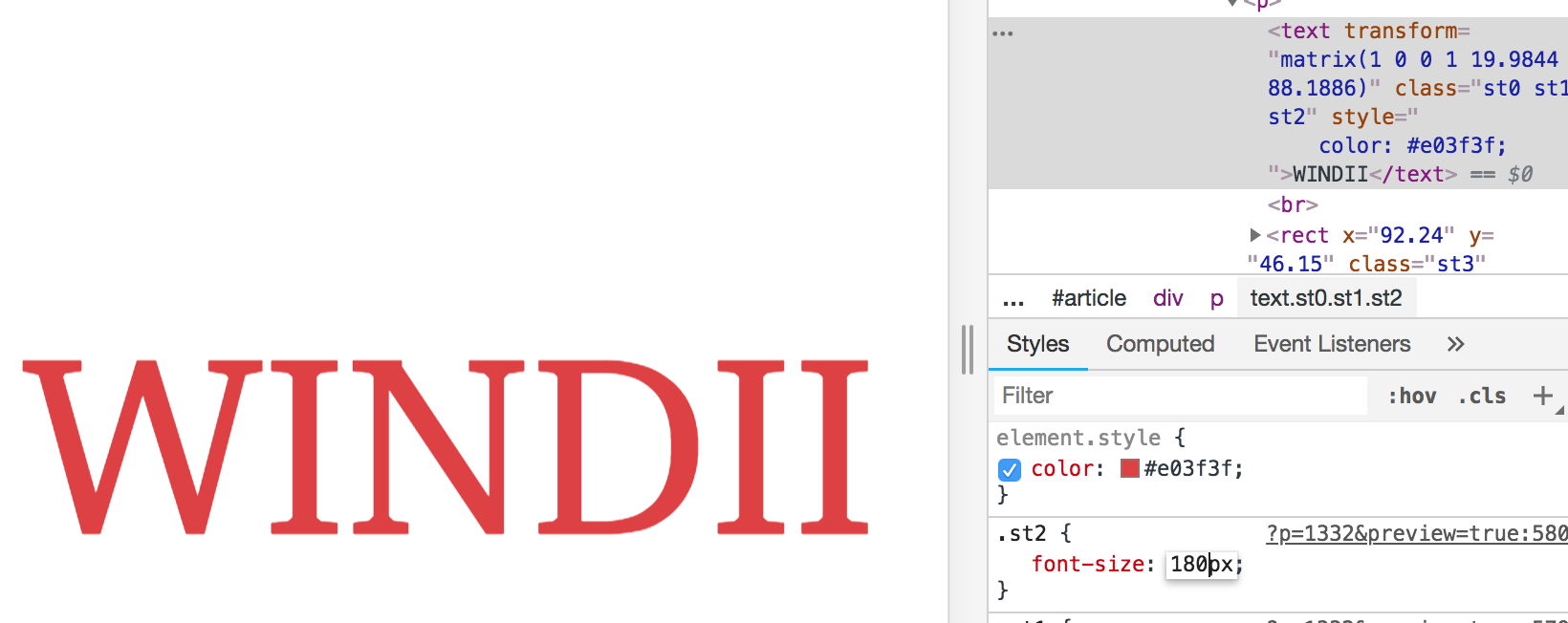
googlechromeの検証機能を使って、以下のSVGのtext部分を選択してcolorを変更してみてください。

このように、カラーや、フォントサイズが自由に変更出来ることができると思います。
*wordpressのpタグ問題でレイアウトが崩れていますが、ご容赦ください。
トラブル発生!wordpress&テーマがSVGに非対応
あとは、アップロードして使うだけだ!と思いきや、諸事情によりsvgの適用が出来ませんでしたので、当サイトは引き続きpng、レイアウト変更無し!でお送りしていきます。
WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
この記事へのコメントはありません。