VuetifyとはVue.jsで使える、マテリアルデザインのフレームワークです。
Vuetifyにはマージンの調整、文字サイズの変更等デザインをする上で便利なクラスや、マテリアル。
マテリアルにまつわるオプションがデフォルトで備わっています。
マテリアルやオプションを使いこなすと、凝ったレイアウトでなければ、CSSを書くことなくデザインをすることが可能です。
今回は、以下のようなよくある会員登録フォームをVuetifyでCSSを使わずに実装していきましょう!

Vuetifyの環境構築はこちらでまとめておいたので、環境がない方はこちらから初めてください。
Vuetifyが便利すぎる【マテリアルデザイン3分入門】
目次
Vuetifyでマテリアルデザインをする流れ
- 使用するコンポーネントを決める。
- 配置。
- コンポーネントにオプションを効かせる。
- クラスを付与して微調整
- 繰り返し
Vuetifyを使用していく【作業】
index.vueのテンプレートの中身を全部削除しておいてください。
今回は、紳士として、templateの中身以外は触りません
コンポーネントの選定
Vuetify
Vuetifyのサイトに行って左サイドバーのUIcomponentsから使用するコンポーネントを決めます。
今回はCardsコンポーネントを使います。
他にも様々なコンポーネントがありますが、基本的な利用方法は変わらないので、早速使い方を覚えていきましょう!
コンポーネントの利用方法
<v-card-title>新規会員登録フォーム(3分で完了)</v-card-title>
このように、Vuetifyのコンポーネントは、コンポーネント名で囲むだけで使用することが可能です。

ですが、ポツンと横幅100%のカードがいても少し困りますよね。
そこで、次はコンポーネントの配置を使いこなしていきましょう。
コンポーネントの配置
Vuetifyでは、配置をするために、v-flexと、v-layout、v-containerが用意されています。
ので、配置に関してはこの3つさえ覚えればOKという事になります。
v-flexの使い方
v-flexで包む事によって、Vuetifyに搭載されているグリッドシステムを使用することができます。
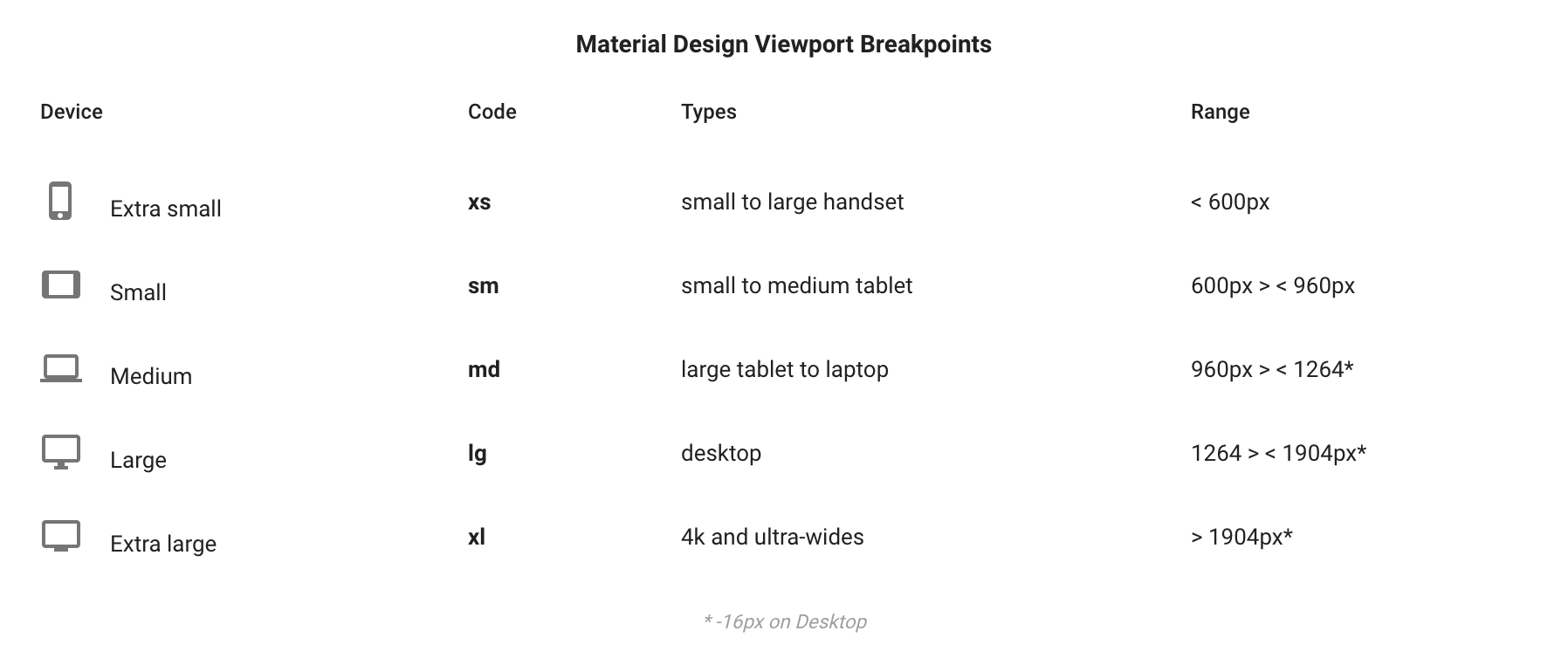
Vuetifyのグリッドシステムは12分割で、5種類のメディアブレークポイントを使用可能です。

まず、このコードを見てください。
<v-flex xs6>
<v-card>
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
</v-card>
</v-flex>
V-flexではデバイス名-0〜12でグリッドシステムを利用する事ができます。
上記のコードは、一番簡単な例です。
v-flexで、グリッドデザイン12分割のうちの6のエリアをください。と指定しています。
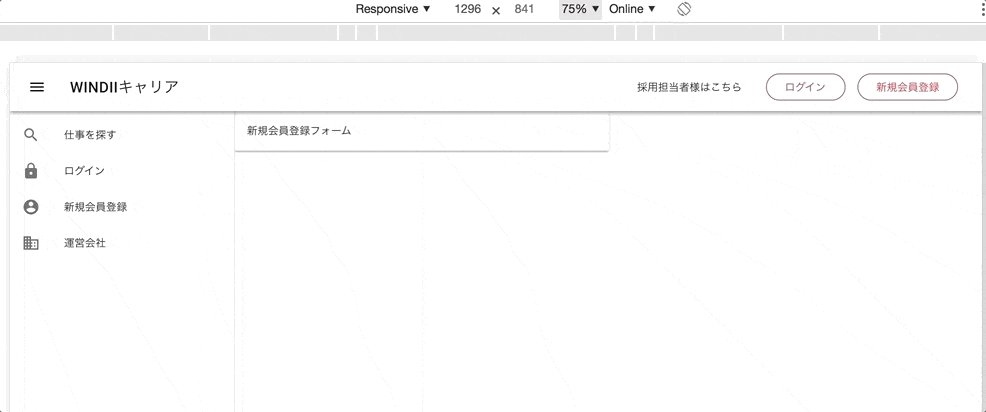
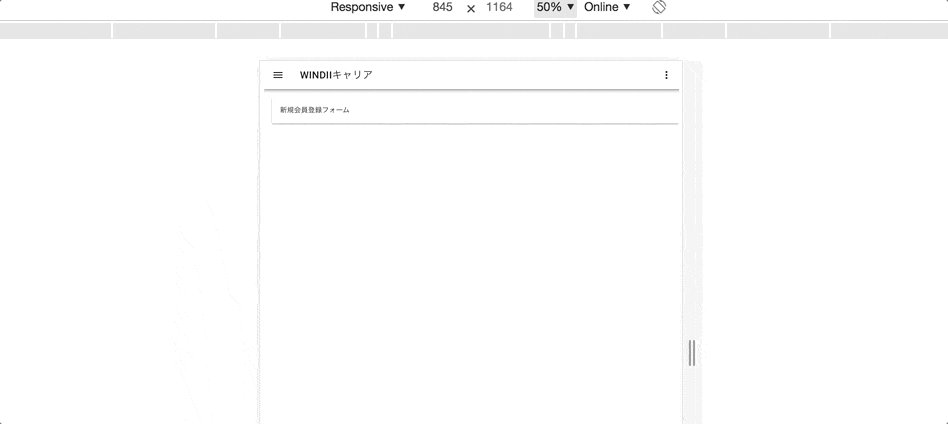
一つのデバイスのみを指定すると、全ての画面幅で50パーセントで表示されます。
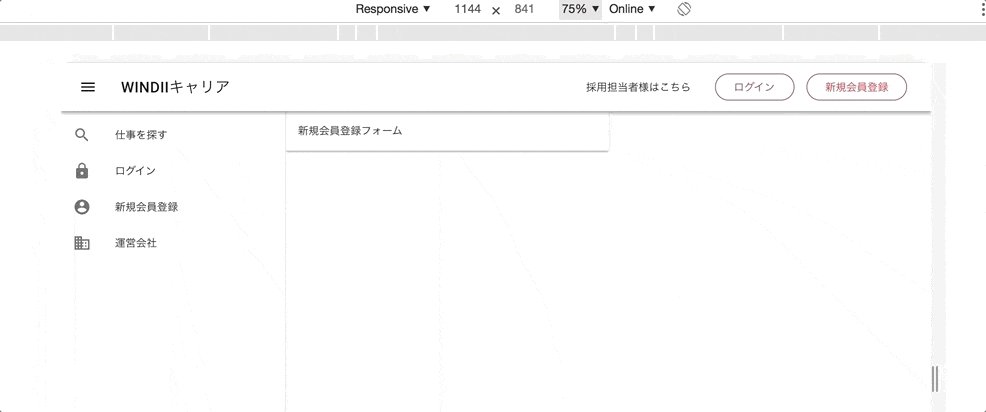
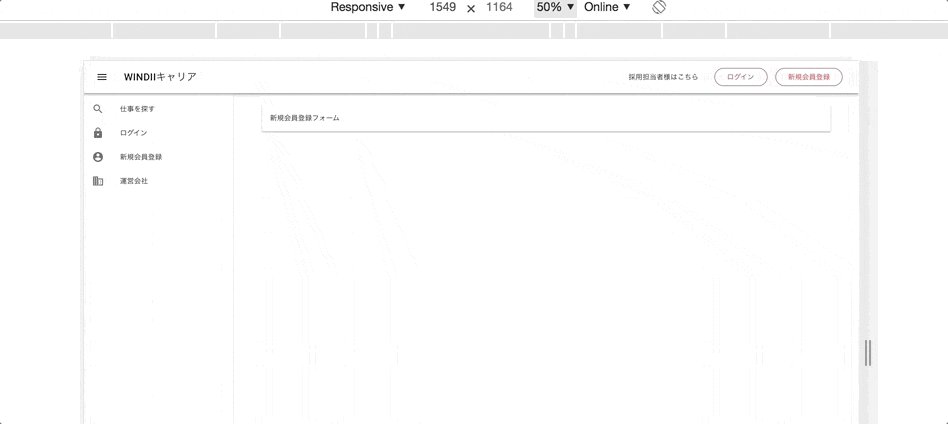
980px未満では100%、それ以上では50%で表示させたい場合はxsを6に、mdを12に変更してください。
<v-flex xs6 md6>
<v-card>
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
</v-card>
</v-flex>
このような動きになっていると思います。

グリッドの動き
中央配置等、fleboxによる配置をしたい場合に出てくるのが、v-layoutです。
v-layoutの使い方
v-layoutは、divで囲んでdisplay:flex;と書くのと同じ意味です。
Flexboxを知らない方はこの機会に是非覚えてください。
<v-layout justify-center>
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
</v-layout>
justify-centerオプションを指定しています。
これは、CSSのjustify-content:center;と同じ意味で中央に配置する事ができます。
他にも,align-center,row,column,justify-space-around,justify-space-betweenなど
Flexboxでサポートされているプロパティーは全て、オプションで指定することができます。
v-container
Vuetifyではコンポーネントを簡単かつ綺麗に配置する為に、v-containerが用意されています。
v-cardをv-containerで包んでみましょう。
<v-container>
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
</v-container>
v-containerを利用すると、サイト内のコンテンツが900px以上にはならず、中央寄せになります。
900px以下は可変。900px以上は幅固定+padding24pxのbeautifulなレイアウトをする事ができます!

この3つを覚えれば配置は完璧です!
クラスで微調整
VuetifyのTypography機能を使うと文字装飾をする事ができます。
今のままだと、新規会員登録フォームの文字が目立たないので、文字サイズと濃さの調整をします。
v-card-titleの部分にfont-weight-boldクラスを与えて見てください。
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>

太く、大きくなりましたね。
Vuetify Typography
Typographyを使うと、CSSを書くことなく、font-weight・font-family・font-size等の文字装飾を調整する事が可能です。
Typography以外にも、class=”red”などと指定すると、色が変更されるcolors機能もVuetifyには用意されています。
非常に便利ですので、是非チェックして見てください!
以上で、マテリアルデザインを使う一連の流れの紹介は終わりです。
この後の記事を読むと、margin、paddingの微調整や、colors・inputの少し凝った使い方がわかるようになります。
少し休憩ということで、たんぽぽをプレゼント致します。

Vuetifyのspacingを使いこなす。
Vuetifyにはspacingという機能も搭載されていて、それがまた優れものです。
spacingを理解すると、marginや、paddingをクラス名のみで調整する事ができます。
現在のHTMLと表示
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
<v-card-text>WINDIIキャリアに登録すると、スキルシートを簡単にPDFに出力したり、企業からのオファーが届くようになります!</v-card-text>

v-card-titleとv-card-textの隙間が空きすぎていて、少し、ほんの少し、見栄えが悪いような気がしませんか?
そんな時に活躍するのがspacing機能です。
スペーシングはクラスを付与して使います。
クラスは3つの要素の組み合わせです。
マージンかパディングか、方向、距離の3つの要素です。
- マージンはm
- パディングはp
-
topはt
- bottomはb
- rightはr
- leftはl
- topとbottomは、y軸だからy
- rightとleftは x軸だからx
- allはa
距離は単位が4px、5までで0から5までのいずれかの値を指定する事ができます。
padding-bottom:16px; = pb-4
margin-top:16px; = mt-4
今回は、v-card-titleのpadding-bottomを取り除きますのでpb-0を付与しましょう。
<v-card-title class="font-weight-bold pb-0">新規会員登録フォーム(3分で完了)</v-card-title>

心なしか綺麗になりました!?
v-btnをカスタマイズ
現在のHTMLと表示
<v-card-text>WINDIIキャリアに登録すると、スキルシートを簡単にPDFに出力したり、企業からのオファーが届くようになります!</v-card-text>
<v-card-title>稼働する条件や、空き状況</v-card-title>
<v-btn>2万円〜</v-btn>
<v-btn>2.5万円〜</v-btn>
<v-btn>3万円〜</v-btn>
<v-btn>3.5万円〜</v-btn>
<v-btn>4万円〜</v-btn>
<v-btn>それ以上</v-btn>

デフォルトのボタンです。
v-btnにはカスタマイズのオプションがいっぱいあるので、今回は、二つのオプションと一つのクラスを付与してみましょう。
<v-btn outlline round class="green">2万円~</v-btn>
outlineは、ボーダーのみを表示するオプションで、roundはボタンに丸みを与えます。
greenはcolorsの機能でしたね。

ボタンの中の色も変更したいという場合には、colors機能のcolor–textを使います。
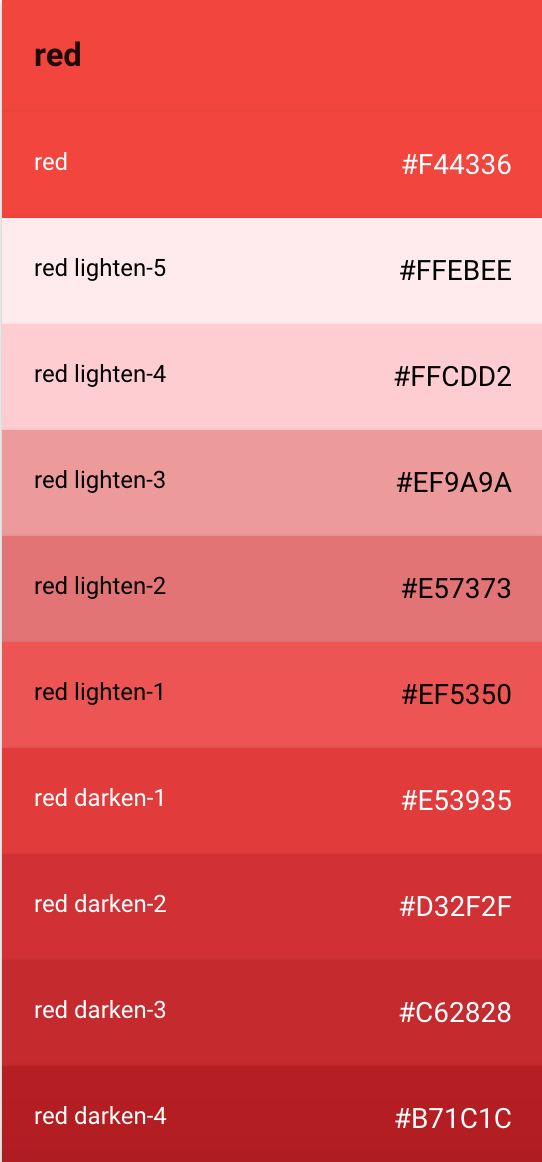
Vuetifyの色colorsを使いこなす
Vuetifyには、20色のメインカラーが定義されていて、そこから明るくなるか暗くなるか、アクセントっぽくするかなどで、全部で257種類もの色が使えるようになっています。
メインカラーに
lighten(ベースカラーより明るく)は5段階
darken(ベースカラーより暗く)は4段階
accentは4種類程が搭載されているというイメージです。

ですので、使用する際にはclass=”red”
としてメインカラーを与えた後に、明るくしたい場合はlighten-3、暗くしたいならdarken-1もっと暗くしたいならdarken-3などと付け加えて利用します。
ボタンの中身のテキストカラーを変更したい場合は、class=”green–text”というようにcolor–textで変更する事ができます。
そして、テキストの色の変更もメインカラーを与えた後に{lighten|darken}-{n}クラスを追加することで、変更ができます。
<v-btn outline round class="green green-text darken-2">2万円~</v-btn>

input、selectとtextfieldを攻略

Vuetifyではinputにも様々種類が用意されています。
早速selectとtextfieldを使用してみましょう。
まずは、v-selectからです。
v-selectの利用方法は、standard,outline,box,soloと、4つデザインがあるのでまずはそれを選択します。
そして、オプションを指定するとカスタマイズする事ができます。
今回はsoloでいきますが、お好みのデザインを選択してください。
typeを指定することもできます。
<v-select class="px-2"
solo
type="date"
></v-select>
次は、テキストエリア(v-textarea)です。
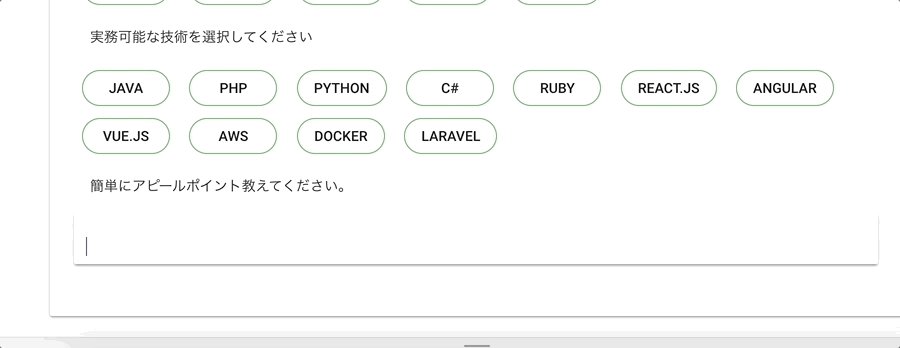
デフォルトでは、5列になっていますがrows=”1″を指定する事で1列での表示をしています。
auto-growを入れると、テキストを入力する随時伸びるようになります。
<v-textarea
class="mt-0"
solo
label="Solo textarea"
auto-grow
rows="1"
value=""
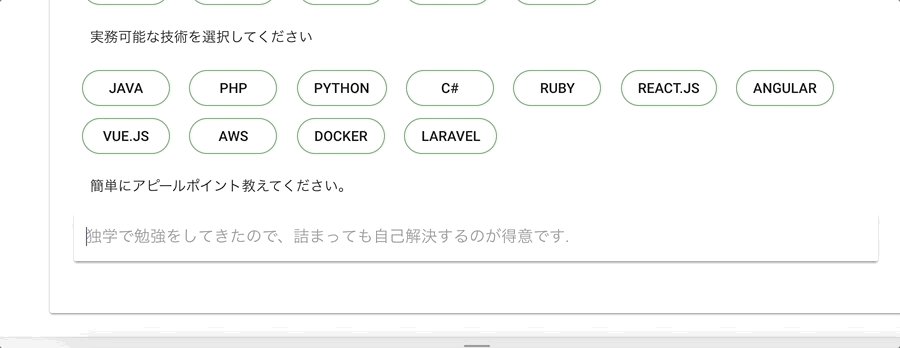
placeholder="独学で勉強をしてきたので、詰まっても自己解決するのが得意です. "
></v-textarea>

auto-grow
お疲れ様でした
ベタがきなので、凄い冗長に見えますが、for文で回せばスッキリ、pugにするとさらにスッキリします。
恐らくここまでやれば、もう詰まる事なくCSS無しのVuetify生活が遅れるのではないかな〜と思います。
有難うございました
最終的なHTML
<v-container>
<v-card class="pa-4">
<v-card-title class="font-weight-bold">新規会員登録フォーム(3分で完了)</v-card-title>
<v-card-text>WINDIIキャリアに登録すると、スキルシートを簡単にPDFに出力したり、企業からのオファーが届くようになります!</v-card-text>
<v-card-title>稼働する条件や、空き状況</v-card-title>
<v-btn outline round class="green green--text text--darken-4">2万円〜</v-btn>
<v-btn outline round class="green green--text text--darken-4">2.5万円〜</v-btn>
<v-btn outline round class="green green--text text--darken-4">3万円〜</v-btn>
<v-btn outline round class="green green--text text--darken-4">3.5万円〜</v-btn>
<v-btn outline round class="green green--text text--darken-4">4万円〜</v-btn>
<v-btn outline round class="green green--text text--darken-4">それ以上</v-btn>
<v-card-title>稼働開始可能日時</v-card-title>
<v-select class="px-2"
solo
type="date"
></v-select>
<v-card-title>週に何日稼働できそうですか?</v-card-title>
<v-btn outline round class="green">週2</v-btn>
<v-btn outline round class="green">週3</v-btn>
<v-btn outline round class="green">週4</v-btn>
<v-btn outline round class="green">週5</v-btn>
<v-card-title>働き方の条件を教えてください</v-card-title>
<v-btn outline round class="green">常駐</v-btn>
<v-btn outline round class="green">一部常駐OK</v-btn>
<v-btn outline round class="green">フルリモート</v-btn>
<v-card-title>出勤(打ち合わせ)可能エリアを選択してください</v-card-title>
<v-btn outline round class="green">首都圏</v-btn>
<v-btn outline round class="green">関西</v-btn>
<v-btn outline round class="green">その他</v-btn>
<v-card-title>職歴について教えてください</v-card-title>
<v-btn outline round class="green">〜1年</v-btn>
<v-btn outline round class="green">1年</v-btn>
<v-btn outline round class="green">2年</v-btn>
<v-btn outline round class="green">3〜5年</v-btn>
<v-btn outline round class="green">それ以上</v-btn>
<v-card-title>実務可能な技術を選択してください</v-card-title>
<v-btn outline round class="green">JaVa</v-btn>
<v-btn outline round class="green">PHP</v-btn>
<v-btn outline round class="green">Python</v-btn>
<v-btn outline round class="green">C#</v-btn>
<v-btn outline round class="green">Ruby</v-btn>
<v-btn outline round class="green">React.js</v-btn>
<v-btn outline round class="green">Angular</v-btn>
<v-btn outline round class="green">Vue.js</v-btn>
<v-btn outline round class="green">AWS</v-btn>
<v-btn outline round class="green">Docker</v-btn>
<v-btn outline round class="green">Laravel</v-btn>
<v-card-title>簡単にアピールポイント教えてください。</v-card-title>
<v-textarea
class="mt-0"
solo
label="Solo textarea"
auto-grow
rows="1"
value=""
placeholder="独学で勉強をしてきたので、詰まっても自己解決するのが得意です. "
></v-textarea>
</v-card>
</v-container>
Nuxt.jsビギナーズガイド―Vue.js ベースのフレームワークによるシングルページアプリケーション開発
WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日


サンプルコードのタグ部分が表示されてないと思います〜
コメント有難うございます。
修復しておきました。
本当に助かりました:)