
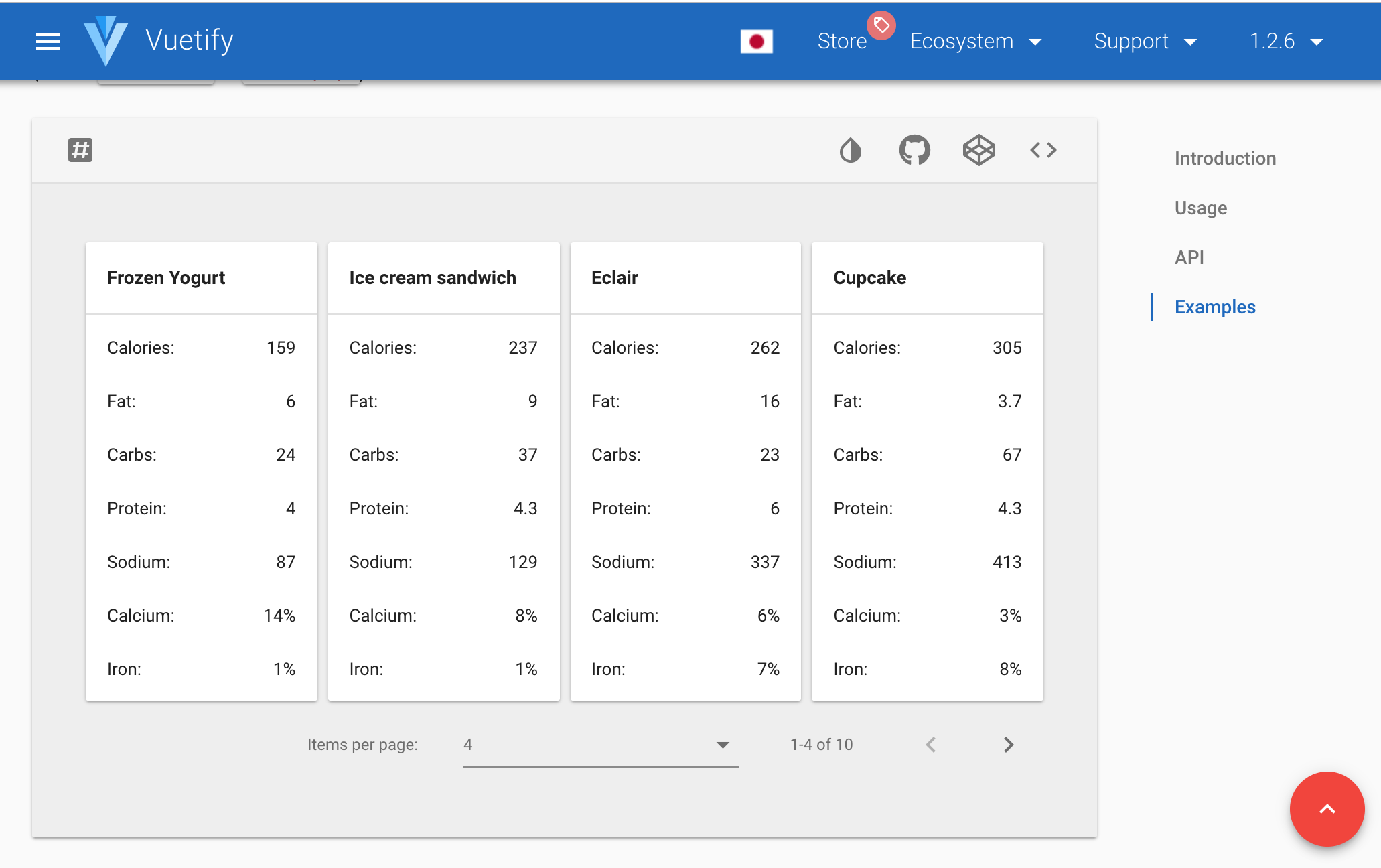
Vuetifyとは
最強のマテリアルデザインを提供してくれる
コンポーネントが豊富
SSR,SPA,PWA,標準HTMLをサポート
fusethemeなども、ここから発生
対応ブラウザ
chrome,edge,Firefox,safari10+
IE11/Safari9はポリフィル対応
IEのそれ以下は切り捨て
作るもの

3分で手に入ります。コマンド5個叩くだけなのでやってみてください。
環境構築
globalでvueCliをインストール
npm install @vue/cli -g
アプリケーションの作成
vue create legend-app
cd legend-app
vuetifyパッケージの追加
色々聞かれますがyesマンで大丈夫です。
vue add vuetify
アプリケーションの起動
npm run serve
http://localhost:8080/ に移動。
時代はVuetifyという事を悟ってしまいました。
次はコンポーネントの利用や、便利機能を紹介する記事でも書こうかと思います!
という事で書いちゃいました!
Vuetifyチュートリアル。CSSを書かないマテリアルデザイン
The following two tabs change content below.


WINDII
WINDII(ウィンディ)は、フリーランスエンジニアが運営するテックメディアです。
日々の業務で得た知見を、皆さんに役立つコンテンツにして発信していくので応援よろしくお願いします!
また、Slackで無料コミュニティも運営しています。たくさんのエンジニアが参加していて、プログラミングの相談や雑談などをしている楽しいコミュニティなので、興味ある方はぜひお気軽にご参加ください。
Slackコミュニティはこちらから
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
ありがとうございます、無事インストールできました
ありがとうございます。お役に立てて嬉しいです