目次
はじめに
本記事では、Nuxt.jsにAuth Moduleを使ってGitHubのOAuth認証を導入する方法を解説します。
ソースコード
ソースコードはこちらからどうぞ!
Nuxtプロジェクトを作成する
create-nuxt-app というツールを使ってプロジェクトを作成します。こちらを使うとNuxtプロジェクト作成時の複雑な手順をなくすことができます。まだcreate-nuxt-appを使ったことがない方向けに以下の記事にcreate-nuxt-appの導入方法をまとめたのでぜひご覧ください。
それでは、プロジェクトを作成します。以下のコマンドを実行してNuxtプロジェクトを作ります。
create-nuxt-app nuxt-oauth2-example
たくさん質問されるので答えていきます。本記事では、以下のように回答していきました。
? Project name nuxt-oauth2-example
? Project description My primo Nuxt.js project
? Use a custom server framework none
? Use a custom UI framework vuetify
? Choose rendering mode Universal
? Use axios module yes
? Use eslint no
? Use prettier no
? Author name dragontototro
? Choose a package manager yarn
しばらくすると、Nuxtプロジェクトの作成が完了します。
とりあえず以下のコマンドで立ち上げてみましょう。
cd nuxt-oauth2-example
yarn run dev
http://localhost:3000にアクセスしてみましょう。以下の画面が表示されるはずです。

Auth Moduleをインストールする
Auth Moduleのセットアップのページの通りにAuth Moduleをインストールします。
以下のコマンドを実行しましょう。
yarnでインストールする場合
yarn add @nuxtjs/auth
npmでインストールする場合
npm install @nuxtjs/auth
インストールが完了したらnuxt.config.js に以下を追加しましょう。
modules: [
'@nuxtjs/axios',
'@nuxtjs/auth', // 追加
],
最後にstores/配下にindex.jsという空のファイルを作っておきます。
以上でセットアップは完了です!さっそく実装していきましょう。
レイアウトをつくる
軽くレイアウトを作っていきましょう。
layouts/default.vueを以下のようにします。
layouts/default.vue
<template>
<v-app>
<v-toolbar dark fixed app>
<v-toolbar-title>Nuxt Oauth2 Auth</v-toolbar-title>
<v-spacer></v-spacer>
<v-toolbar-items class="hidden-sm-and-down">
<v-btn flat to="/profile">マイページ</v-btn>
<v-btn flat>ログアウト</v-btn>
<v-btn flat to="/login">ログイン</v-btn>
</v-toolbar-items>
</v-toolbar>
<v-content>
<v-container fluid fill-height>
<nuxt/>
</v-container>
</v-content>
</v-app>
</template>

続いてログインページを作っていきます。
pages/login.vue を作って以下のようにします。
pages/login.vue
<template>
<v-container>
<v-form>
<v-card>
<v-card-title>ログイン</v-card-title>
<v-btn dark>GitHubでログイン</v-btn>
</v-card>
</v-form>
</v-container>
</template>
<script>
export default {}
</script>

続いてコールバック用のページを作っていきます。
pages/callback.vue
<template>
<v-container>
<h1>コールバック</h1>
<p>しばらくお待ちください・・・</p>
</v-container>
</template>
最後にマイページです。
pages/mypage.vue
<template>
<v-container>
<h1>こんにちは、田中太郎さん!</h1>
</v-container>
</template>
以上でレイアウトは終了です。
GitHubのOAuth認証を実装する
まずは、GitHubにOAuthアプリケーションを登録します。詳しい手順は以下の記事にまとめたので、手順がわからない方は参照ください。
Client IDとClient Secretを手に入れたらnuxt.config.jsに以下を追加します。
auth: {
strategies: {
github: {
client_id: '...',
client_secret: '...'
},
},
redirect: {
login: '/',
logout: '/',
callback: '/callback',
home: '/mypage',
},
}
レイアウトを作っておいたpages/login.vueに以下のようにしましょう。
<template>
<v-container>
<v-form>
<v-card>
<v-card-title>ログイン</v-card-title>
<v-btn dark @click="loginWithGitHub">GitHubでログイン</v-btn>
</v-card>
</v-form>
</v-container>
</template>
<script>
export default {
methods: {
loginWithGitHub: function () {
this.$auth.loginWith('github')
}
}
}
</script>
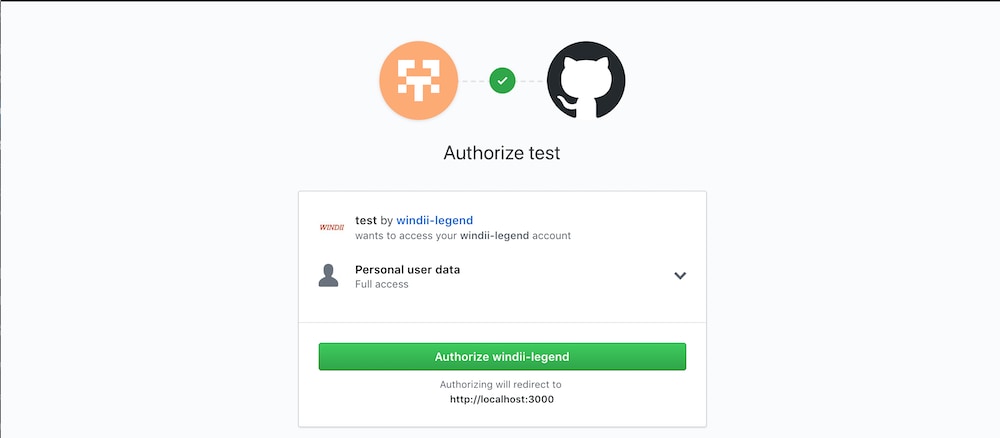
これでGitHubでログイン ボタンを押すと以下のような画面が現れて、コールバックを経由してマイページに飛ぶはずです!

pages/mypage.vueを以下のような感じにするといい感じになります。
<template>
<v-container>
<v-avatar :tile="tile" :size="100" color="grey lighten-4">
<img :src="$auth.$state.user.avatar_url" alt="avatar">
</v-avatar>
<h1>こんにちは、{{$auth.$state.user.name}}さん!</h1>
</v-container>
</template>

nuxt.config.jsの設定は、プロジェクトを再起動しないと反映されないようなので、うまくいかない場合は再起動してみてください。
これでOAuth認証の機能が実装できました!
最後にMiddleWareを設定します。
MiddleWareの設定
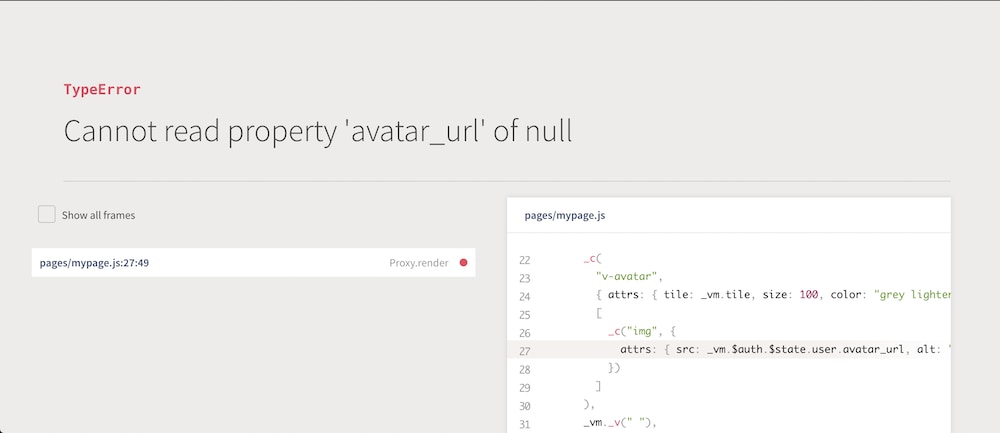
前回まででOAuth認証の機能ができましたが、一つ問題があります。ログインしていない状態でhttp://localhost:3000にアクセスしてみてください。以下のようなエラーになるはずです。

そこで、MiddleWareの設定です。pages/mypage.vueを開いて以下の記述を追加しましょう。
<script>
export default {
middleware: 'auth',
}
</script>
たったこれだけで非ログイン時にmypageにアクセスするとトップにリダイレクトしてくれます。
以上でNuxtアプリにOAuth認証を導入する手順は完了です!GitHub以外にもFacebookやTwitterなど様々なProviderが用意されているのでそちらもぜひチャレンジしてください。それでは〜
WINDII
最新記事 by WINDII (全て見る)
- Canvaが最高すぎる。使い方を完全ガイド【チュートリアルあり】 - 2019年5月14日
- 人気急上昇中のLaravelをはじめよう!【徹底解説】 - 2019年4月23日
- Laravelの認可を理解して実装してみよう! - 2019年3月29日

記事拝見させていただき、同じ様に実装したのですが、ログイン時にGithubの認証画面へ行かずにすぐにCallbackに飛んでしまい、URLは下記の様なパラメーターが付与されています。
原因はリダイレクトURIが一致していないということなのですが、記事作成者様も同じ様な現象起きましたでしょうか?
http://local.starr.list.view:3000/callback/?error=redirect_uri_mismatch&error_description=The%20redirect_uri%20MUST%20match%20the%20registered%20callback%20URL%20for%20this%20application.&error_uri=https%3A%2F%2Fdeveloper.github.com%2Fapps%2Fmanaging-oauth-apps%2Ftroubleshooting-authorization-request-errors%2F%23redirect-uri-mismatch&state=lsbBYsaeGPDevqJJpC7vc