
Nuxtがv2にアップデートされてますます盛り上がりを見せてますね。話題のNuxt開発を今すぐ始めるために便利なcreate-nuxt-appでプロジェクトを作成する手順を説明します。
目次
create-nuxt-appとは
create-nuxt-appとはNuxtのプロジェクトを一瞬で立ち上げられる便利なツールです。Reactの世界ではcreate-react-appが提供されていましたが、ついにNuxtの方にもきました!
プロジェクトを作成する
npxを使う
まずはnpxを使う方法です。
npx create-nuxt-app my-app
yarnを使う
yarnの場合は以下のようにして作成します。
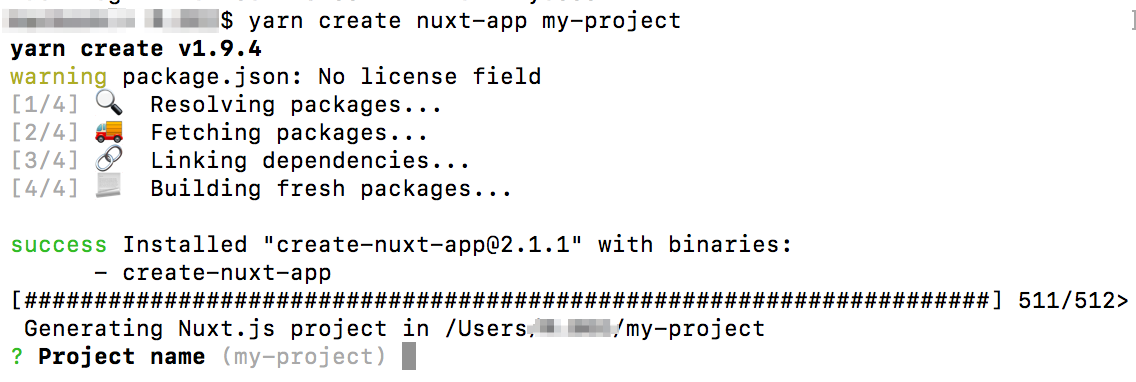
yarn create nuxt-app my-app
create-nuxt-appをグローバルインストールする
yarn global add create-nuxt-app
create-nuxt-app my-app

プロジェクトの設定
次に質問に答える形式でプロジェクトの設定をして行きます。
Project name プロジェクトの名前を設定します
Project description プロジェクトの説明を設定します
Use a custom server framework サーバサイドのフレームワークを設定します
以下の7つから選択できます
– none
– express
– koa
– adonis
– hapi
– feathers
– micro
Use a custom UI framework 使用するUIフレームワークを選択します
以下の6つから選択できます
– bootstrap
– vuetify
– bulma
– tailwind
– element-ui
– buefy
Choose rendering mode レンダリングモードを指定します
以下の2つから選択できます
– Universal
– Single Page App
Use axios module axiosモデュールを使うか決めます
– no
– yes
Use eslint eslintを使うか決めます
Use prettier prettierを使うか決めます
Author nameプロジェクトの作成者を設定します
Choose a package manager パッケージマネージャを選択します
– npm
– yarn
プロジェクトの起動
まずパッケージのインストールをします。
cd my-app
npm install
# OR
yarn
プロジェクトを起動します
npm run dev
# OR
yarn dev
http://localhost:3000にアクセスして見てください。以下のような画面が表示されるはずです!

以上です〜
WINDII
最新記事 by WINDII (全て見る)
- Canvaが最高すぎる。使い方を完全ガイド【チュートリアルあり】 - 2019年5月14日
- 人気急上昇中のLaravelをはじめよう!【徹底解説】 - 2019年4月23日
- Laravelの認可を理解して実装してみよう! - 2019年3月29日
この記事へのコメントはありません。