Angular6でドラッグ&ドロップの実装をしていた僕は、Angular7のリリースをずっと待っていました。
そして、ついに!なんと華金にAngularは7へと進化した。

目次
Angular7でできるようになった事。
- 無限スクロール
- ドラッグ&ドロップ
- ng newなどの際のオプション選択
element</ my-custom-element>
でelementが反映されるように。
Angular6から7へupgradeする方法
ng update @angular/cli @angular/core
ワンコマンドでとても早く、10分以下の事が多いらしいです。
公式update手順
Angular Update Guide
Angular7でドラッグ&ドロップを実装(7分)
まずは、グローバルのAngularCLIをアップデートして、新規アプリケーションを作ります。
npm uninstall -g angular-cli
npm install -g @angular/cli@latest
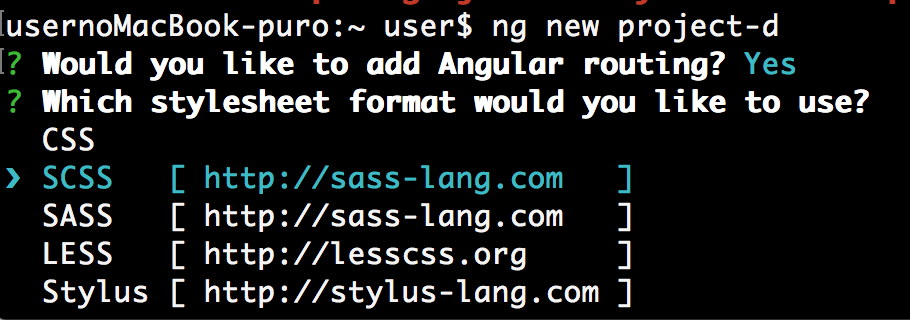
ng new project-d
早速7の新機能、話仕掛けてくるCLIが出てきましたね^^

これでもう –scssなどとはおさらばです!
折角アプリケーションができたので、バージョンの確認をしていきましょう。
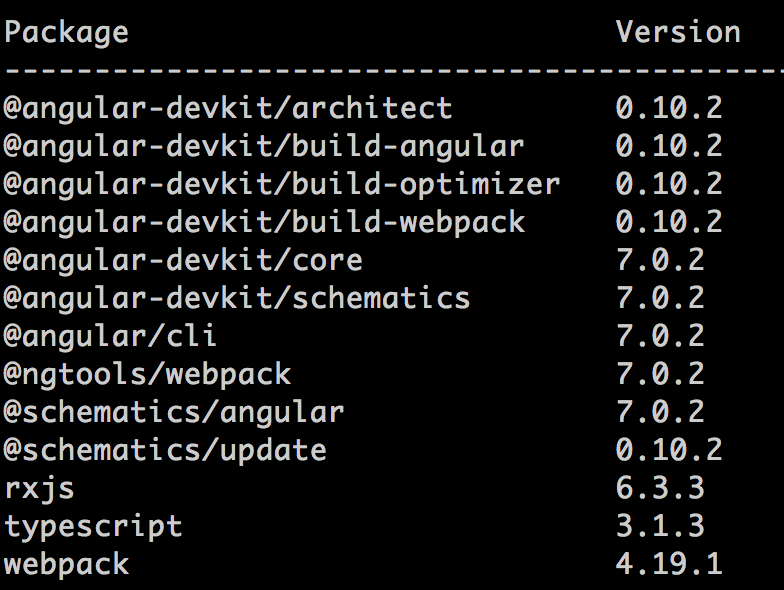
ng v

しっかりと、7!のプロジェクトが作成されています。
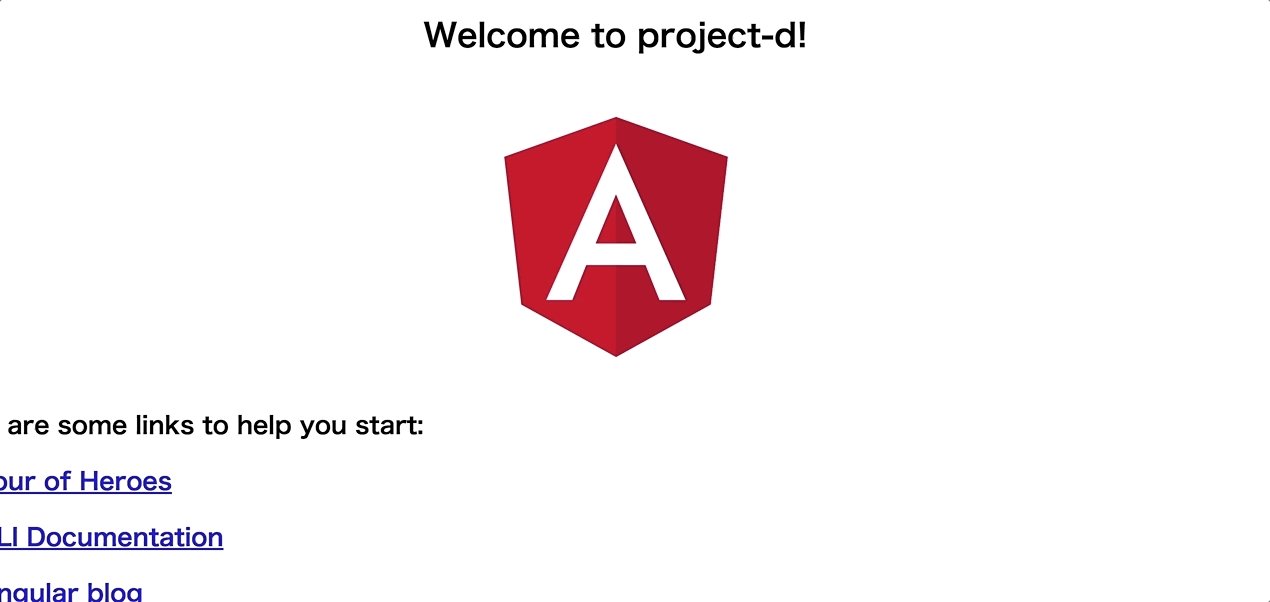
起動
cd project-d
ng serve
Angular Material & CDK & Animationのインストール
npm install --save @angular/material @angular/cdk @angular/animations
ng addだけでは動かず、事前にパッケージをインストールしておく必要があるようです。
app.moduleでドラッグ&ドロップ機能をインポート
import { DragDropModule } from '@angular/cdk/drag-drop';
imports: [
BrowserModule,
AppRoutingModule,
DragDropModule
],
app.component.htmlに移動
魔法の文字列cdkDragをimgに挿入

Aの画像が踊りだしました^^
AngularMaterialのCDK周りが強化されて嬉しいです!
結局Angularのドラッグ&ドロップ機能でパズルアプリを作ったので是非みてみてください。
このアプリ…..攻略方法があってそれがわからないと、めちゃめちゃクリアするのが難しいです。
https://animal-project-39018.firebaseapp.com/
参考、オススメ
Version 7 of Angular — CLI Prompts, Virtual Scroll, Drag and Drop and more
Angular CDK drag-and-drop の紹介
Drag and Drop
The following two tabs change content below.


WINDII
WINDII(ウィンディ)は、フリーランスエンジニアが運営するテックメディアです。
日々の業務で得た知見を、皆さんに役立つコンテンツにして発信していくので応援よろしくお願いします!
また、Slackで無料コミュニティも運営しています。たくさんのエンジニアが参加していて、プログラミングの相談や雑談などをしている楽しいコミュニティなので、興味ある方はぜひお気軽にご参加ください。
Slackコミュニティはこちらから
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日

この記事へのコメントはありません。