
WordPressで簡単にできるSEO対策のうちの一つとして、リンクにPz-LinkCardを使用するという方法があります。
というのも、Pz-LinkCardを使用することで、文字数の増加や、選定ワードのキーワード出現率を上げる事ができるからです。
今回は、そのPz-LinkCardでSEO対策をしカードをカスタマイズしていきます。
あのSEOの強い侍エンジニアブログなどで使われている事からも、SEO対策に効果があるのはいうまでもありません。
目次
Pz-LinkCardのいいところ
- 作者が日本人なので日本語で設定ができて使いやすい
- ショートコードを貼り付けるだけでリンクできる
- カスタマイズが細かく設定できる
早速リンクカードをブログに導入できるようにしていきましょう。
Pz-LinkCardのインストール
WordPress管理画面>プラグイン>新規追加>Pz-LinkCardでインストールをしたら、有効化してください。
Pz-LinkCardの表示確認
WordPressダッシュボード上から>投稿>新規追加>記事投稿画面のビジュアルエディターに移動してください。

四角の中で囲われた内部を選択すると
以下のような設定画面が現れるので、リンクしたいURLをinputの中に貼り付けてOKを選択してください。

するとeditor内に以下のようなショートコードが作成されます。

ショートコードのレイアウトを確認するために、Editor上部の投稿をプレビューボタンをクリックして表示を確認して見ましょう。

文字数が、150文字ぐらい増えて、wordpressという単語もきっちり含まれています。
Pz-LinkCardによるリンクは、一般的なリンクよりも、SEOに効果的だと思いますし、レイアウトも、Wのファビコンさえ表示させなくすれば問題なく使えそうです!
Pz-LinkCardのデザインカスタマイズ
WordPressダッシュボード> プラグイン> インストール済みプラグイン> Pz-LinkCard> 設定と進んでください。
日本語でわかりやすい設定画面に進みます。

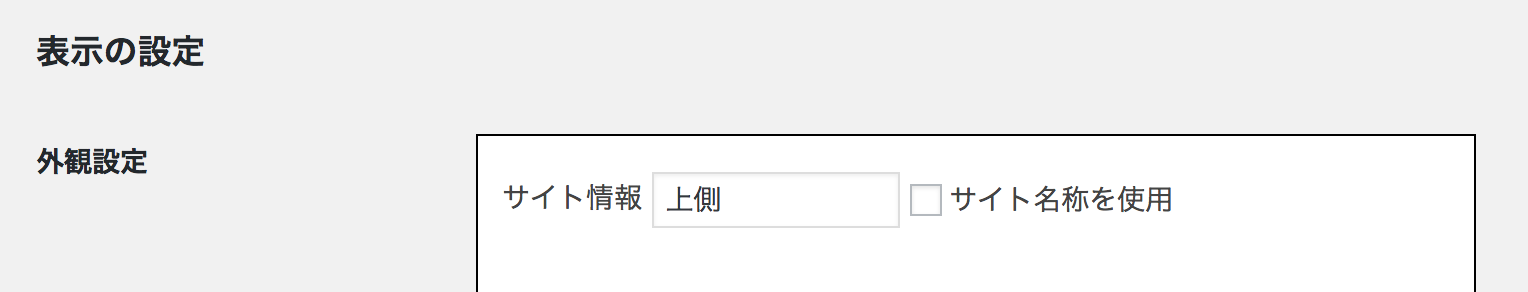
faviconとサイト名を非表示にする。
表示の設定> 画面設定 > サイト名称を表示からチェックを外す。
角を丸くするに4pxを設定

外部リンクの設定> サイトアイコン> 無しを選択
内部リンクの設定> サイトアイコン> 無しを選択
これで、以下のようなリンクを使う事ができるようになりました。
WINDIIで行なっているWordPressのカスタマイズ等は以下の記事にまとめてあるので是非ご覧になってください。
WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日


この記事へのコメントはありません。