目次
はじめに
当サイトはWordPressで運用していますが、WordPressの唯一の弱点とも言えるのが、サイトの表示速度。
試行錯誤の末かなりの高速化を実現したので、皆さんにもぜひやってほしいと思い、高速化テクを惜しみなく公開します!

まずは高速化後の成績
サイトの速度を計測するサイトはたくさんありますが、今回はGTmetrixというサイトを使用します。サイトの速度を計測しているサイトは、Googleが提供しているPage Speed InsightsやYahooが提供しているYSlowなどがありますが、GTmerixはこれらのスコアを同時に計測してくれます!
まずは、GTmetrixのトップに行って、速度を計測したいサイトのURLを入力します。今回の場合は、 当サイト https://tech.windii.jp を入力します。入力したらAnalyze を押すとサイトの速度計測が始まります。 (ドキドキ❤️

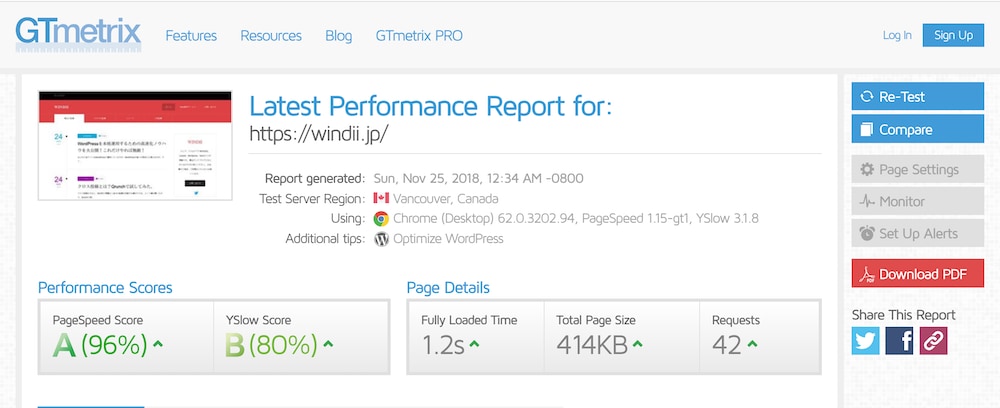
しばらくすると結果が表示されます!

どうでしょう。YSlow Scoreの結果が少々低いですが、Fully Loaded Timeの1.2秒はなかなかのスコアではないかと思います。
以上でサイト速度の成績発表は終了です。読者の皆さんも自分のサイトをお持ちであれば、ぜひGTmetrixで速度を測定してみてください!
そもそもなぜ高速化にこだわるのか
そもそもなぜ高速化にこだわるのか? いうまでもなく訪問者のストレスを軽減するためです。ウェブサイトの訪問者を増やす上で良質なコンテンツを充実させることはもちろん大事ですが、同じコンテンツならなるべく速く提供した方が訪問者を満足させることができます。
Does Page Load Time Really Affect Bounce Rate?
こちらの記事によるとページの表示速度が2秒以内なら訪問者の直帰率は10パーセント以下ですが、3秒を超えたあたりで急に直帰率が跳ね上がり、5秒を超えると直帰率は38パーセント、7秒を超えると53パーセントまで増えてしまうとのことです。どんなに遅くても読み込み速度を3秒以内に抑えるのが大事なのがわかりますね。せっかく書いたコンテンツがページ速度が遅いという理由だけで読まれないというのは悲しすぎるので当サイトでも積極的に高速化を行なっています!
当サイトで具体的にやっていること
巷ではWordPressの高速化というとプラグインによるキャッシュやテーマの軽量化をメインに紹介しているサイトが多いですが、当記事では少し知識のいるものが多いかもしれません。以下が今回紹介する高速化テクたちです!
KUSANAGIの導入
CloudFlareによるCDN配信
AMP配信
EWWW Image Optimizer プラグインの導入
それでは早速詳細をご紹介していきます〜
KUSANAGIの導入

KUSANAGI?なんだそれ?っていう読者さんもいらっしゃると思いますのでまずは簡単に紹介から。KUSANAGIはプライム・ストラテジー株式会社が開発したWordPress高速化に特化した実行エンジンです。中の人が高速化のために練りに練った設定をコマンド一発で設定できてしまう大変便利なパッケージです。とにかく速いです!しかも無料です!
WordPressサイトをKUSANAGIで動かす具体的な方法については以下の記事にまとめたのでぜひご覧ください。
CloudFlareによるCDN配信
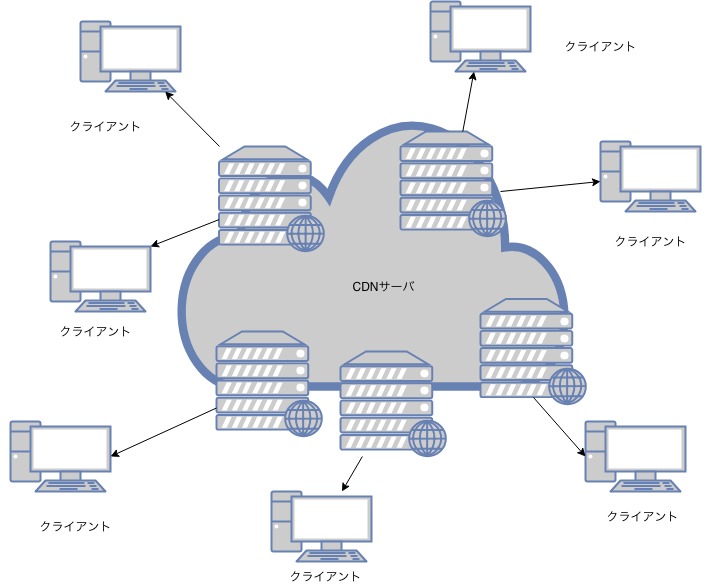
CDNとはコンテンツデリバリーネットワーク(Content Delivery Network)の略です。

世界各国に設置してあるCDN配信サーバからサイトのコンテンツが配信されるようにすると、負荷が分散してアクセス元に地理的に近い場所からコンテンツを配信するようになるのでサイトの高速化には大変有効です。先ほど紹介したGTmetrixの評価項目にもCDNの配信が入っているので対応しない手はありませんね。
CDNの配信の仕組みとCLoudFlareによるCDN配信の詳しい仕組みは以下の記事にまとめたのでぜひご覧ください。
AMP対応

AMPとは、Accelerated Mobile Pagesの略で、モバイル端末向けの高速表示可能なHTMLの事で、AMP対応をすると、高速表示によるユーザー体験の上昇が見込めます。Googleが推進しているプロジェクトでモバイルユーザのページ読み込み速度を劇的に改善することができます。一般的にPCに比べスマホでウェブサイトを閲覧すると遅くなってしまいます。特にスマホは外出中に見ることも多くそこの回線が悪いとページ速度が格段に落ちるので、そのような場合でも素早くコンテンツを配信できるようになります。
WordPressにAMPを導入する具体的な方法は以下の記事にまとめたのでご覧ください。
EWWW Image Optimizer プラグインの導入

こちらはインストールして有効化すると、画像アップロード時に画像の最適化を行なってくれます。画像はテキストに比べ読み込みに時間がかかるのでこちらのプラグインで最適化してもらいましょう!特に何も設定しなくても良いのですが、サイトを運用していてしばらく経った後に導入した場合、過去の画像を最適化することができるのでご紹介します。
まずは管理画面からメディアのメニューを選択すると一括最適化 というボタンがあるのでクリックします。画像を最適化するボタンを押すと以下のように最適化が始まります。

結構時間がかかるのでアクセス数が少ない夜間におこなった方が良いかもしれません。
当サイトで実施しているWordPress高速化のテクニックの紹介は以上です。概念的には難しいものもありますが、導入する分には手順通りにできるものばかりなのでぜひトライしてみてください!それでは?
WINDII
最新記事 by WINDII (全て見る)
- Canvaが最高すぎる。使い方を完全ガイド【チュートリアルあり】 - 2019年5月14日
- 人気急上昇中のLaravelをはじめよう!【徹底解説】 - 2019年4月23日
- Laravelの認可を理解して実装してみよう! - 2019年3月29日


この記事へのコメントはありません。