angularさえできれば、Ionicで秒速でアプリとか作れるらしいよ???卍
という噂を聞いたのでIonicについて少しまとめ+tutorial+実機確認をやってみました。
目次
Ionicとは
開発にはIonic CLIを用いる
HTML5を用いたハイブリッドアプリができる。
iOS・Android・windowsのクロスプラットフォーム開発が可能
ベースはangularとCordova
Cordova上で使うUIフレームワークとしても有名?
Ionicでアプリを作るために必要な技術
angular
typescript
html
css
つまりはangularさえできればOK!
早速チュートリアルをやってみよう!
1 IonicとCordova CLIのインストール
sudo npm install -g ionic cordova
2 Ionicアプリの作成
ionic start helloWorld blank
3 Ionicアプリの表示
cd helloWorld
ionic serve

ionic serveをすると、
The world is your oysterと表示されました。
元ネタはシェイクスピアで、世界は君の思うがままという意味だそうです (^〜^)
ionicで気軽に開発できるということがわかったところで、今度は違うアプリを作ってみましょう。
4 アプリの作成
ionic start MyIonicProject tutorial
startでアプリが作成されます。
MyIonicProjectの所には好きなプロジェクト名を入力してください。
最後の部分に記載されているtutorialというのはスターターテンプレートで、今回使用するtutorial以外にも様々なものが用意されています。(省略不可)
スターターテンプレート一覧
tabs 下にタブがついていて、アプリっぽさではこれが一番か、
sidemenu サイドにスワイプできるメニューがついている
super 14ページoverで使えるデザイン付きのテンプレート
tutorial ガイド付きのスターターテンプレート
blank 最初に作成したアプリで使用したもの。特に何も用意されていない。
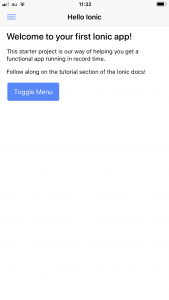
アプリの表示
cd MyIonicProject
ionic serve

様々なテンプレートが一瞬で作れることがわかったところで実機確認にうつりましょう。
IonicDevAppによる実機確認
実機確認してみましょう。
IonicDevAppは、iphone,ipad,androidでもなんでも、同一のwifiに繋いでさえいれば実機確認ができ、リアルタイムで変更が反映される優れものです。
1 IonicDevAppをIphone等にインストール、登録

2 同じwifiに接続
開発しているpcと同じ名前のwifiに、実機確認したいデバイスを接続してください。(複数台可)
3 いつもと同様の手順でionicを起動(pc)
ionic serve -c
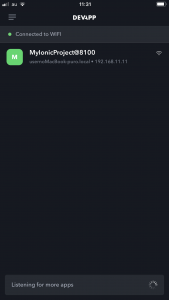
4 IonicDevApp上に表示されたプロジェクトをクリック

プロジェクト名をクリックすると、開発環境側での変更がリアルタイムで実機にも反映されます。

これで、iphoneアプリが簡単に作れちゃうぞ〜
嬉しいな〜
seeya
WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
この記事へのコメントはありません。