Reactの勉強を初めて3秒。
create-react-appで早速つまづいたので対処法を掲載します。
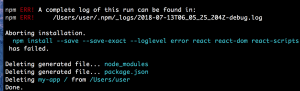
出てきたエラーはAborting installation. npm install –save –save-exact react react-dom react-scripts has failed.
的な奴。

調べてみると、npmのバグ的な事が書いてあって、npmのバージョン変えたら動くらしい。
nodeが8.11.1
npmが5.8.0
だったので、とりあえず全部最新版にしました。
$ npm install -g n
n latest
npm update -g npm
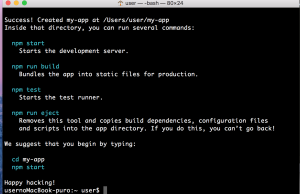
create-react-app my-app

無事成功しました。
めでたしめでたし。
node 10.6.0
npm 6.1.0
The following two tabs change content below.


WINDII
WINDII(ウィンディ)は、フリーランスエンジニアが運営するテックメディアです。
日々の業務で得た知見を、皆さんに役立つコンテンツにして発信していくので応援よろしくお願いします!
また、Slackで無料コミュニティも運営しています。たくさんのエンジニアが参加していて、プログラミングの相談や雑談などをしている楽しいコミュニティなので、興味ある方はぜひお気軽にご参加ください。
Slackコミュニティはこちらから
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
この記事へのコメントはありません。