
今回はwordpressでホームページ製作の、MAMP開発環境構築編です。
まず手短にwordpressについて紹介します。
目次
WordPressのいいところ
簡単にホームページが作成できる
優秀なテーマが数多く配布されており、それを適用するだけでレイアウトが完成する
SEOにつよい
(どっかのgoogleのお偉いさんが、wordpressを入れるだけでほぼSEO対策は終わりだぜ!って言っている)
管理画面が優秀
ITリテラシーが低い人でも投稿・編集が可能。
プラグインを入れるだけで機能を追加することができる。
WordPressのよくないところ
レイアウトのカスタマイズが大変
表示速度が早くはない。
それでは、早速開発環境構築していきましょう。
15分弱で、管理画面と初期テンプレート状態のwordpressサイトをみることができます。
MAMPのインストール

適当にボタンをポチポチして行くとインストールが完了します。
DB作成
MAMPを起動できたら、サーバーを起動するボタンをクリックしてください。
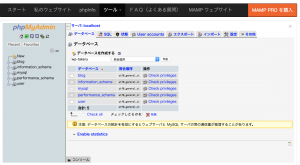
Apache サーバーとMySQLSERVERの隣が緑になって以下の様な画面が出現すると思います。

左側にphpMyAdminというリンクがあると思うので、そこをクリックしてください。

phpMyAdminに入ったら、任意の名前でデータベースを作成してください。
作成できたことが確認できたら次のステップです。
WordPressのインストール

インストールしたらzipを展開して、フォルダーをアプリケーション/MAMP/htdocsのしたに配置してください。
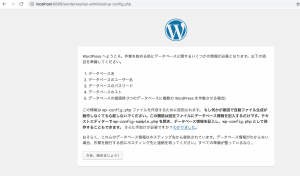
終わりましたら、localhost:8888/wordpress(フォルダ名)にアクセスしてみてください。

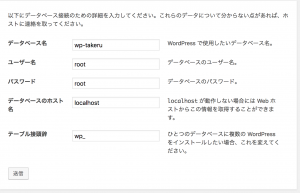
さぁ始めましょうボタンを押して、以下の様に入力していきます。
データベース名は先ほど作成したデータベースの名前で、その他はlocalhost8888:MAMPで確認することができます。


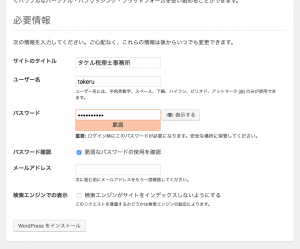
サクサク進めて行くと、以下の様な画面が出てきますので、適当に入力していきましょう。(後から変更可能です)

あとは手順通りに進めて行ってください。
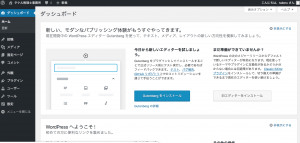
そうすると以下の様な管理画面と、初期テンプレートを獲得できるはずです!


WINDII
最新記事 by WINDII (全て見る)
- Nuxt.js + Contentful。HeadlessCMSでポータルサイトを作る - 2019年12月28日
- IOSアプリをAppStoreに公開する手順書(Ionic) - 2019年9月11日
- IonicAcademyでIonic&Angularでのアプリ開発を学ぶ - 2019年8月30日
この記事へのコメントはありません。